
Usability-Analyse: 232 Fragen an deine Website (inkl. Checkliste + PDF)
Unternehmen und Startups nutzen immer häufiger eine Usability-Analyse, um Diskrepanzen zwischen Funktionalität und Usability vorzubeugen. Apps, Websites und Software werden dabei einer praktischen Feuertaufe unterzogen.
Denn Sätze wie ‚Schön gedacht‘ möchte natürlich niemand hören – und sind vor allem im Software- und SaaS-Bereich oftmals das Todesurteil. Und der Grund für diese scharfe Kritik liegt häufig in fehlender Usability.
Gemeint ist damit nicht die Funktionalität einer App oder Website, sondern deren tatsächliche Bedienbarkeit. Denn was nutzt schließlich die beste und funktionalste Anwendung, wenn sie einfach nicht sinnvoll vom User bedient werden kann?
Wie auch du und dein Unternehmen von einer Usability-Analyse und dem anschließenden Testing profitieren können, welche Vor- und auch Nachteile diese Analyse bietet und wie du sie praktisch durchführst, erfährst du im folgenden Post.
Und um das Ganze auch praktisch anwenden und selbst testen zu können, haben wir dir zusätzlich 232 Fragen für eine Usability-Analyse deiner Website zusammengestellt, um das Beste aus deiner Website herauszuholen. Inklusive Checkliste und PDF zum Download! Doch first things first…
Was ist eine Usability-Analyse, wann ist sie sinnvoll und wie funktioniert der Test in der Praxis?
Reden wir heute von einer Usability-Analyse, so meinen wir in der Regel die Bedienbarkeit und Nutzerfreundlichkeit von Software. Das bedeutet natürlich nicht, dass diese Form der Nutzeranalyse und der genauen Beobachtung von Gewohnheiten und Erwartungen softwarespezifisch ist.
Auch Hardware vom Smartphone bis zum Küchengerät muss natürlich einer Analyse der Usability unterzogen werden. Der Unterschied liegt lediglich darin, dass diese Produkte bereits so viele Iterationen durchlaufen haben, dass die Änderungen inkrementell sind.
Es gibt also für Hardware bereits ein relativ festes Framework für eine generelle Bedienbarkeit. Die Revolutionen auf dem Markt neuer Hardware sind seltener als im Bereich Software. Deswegen assoziieren wir den Usability-Test eben so sehr mit User Interface und Softwarefunktionalität.
In der Praxis fällt es Unternehmen relativ leicht, sich von ihrem Denkansatz bei der Programmierung blenden zu lassen und gewisse Mechanismen als selbstverständlich zu erachten, die vom User aber anders gesehen werden.
Entweder, weil der User eine Intuition besitzt, die dem technisch funktionalen Ansatz der Programmierer widerspricht, oder, weil er kognitiv dazu erzogen wurde, durch seine User Experience anders zu denken.
In der Usability-Analyse sollten deshalb vor allem zwei unterschiedliche Methoden genutzt werden: die Expertenevaluation und die laufende Analyse am User.
Die Expertenevaluation bietet vor allem den Vorteil der besseren Umsetzbarkeit der Ergebnisse. Professionelle Analysten nutzen Methoden wie den kognitiven Walkthrough (Cognitive Walkthrough), bei dem Fragestellungen und Lösungen mit dem Produkt erarbeitet und miteinander verglichen werden, und die heuristische Evaluation, bei der etwa Kriterien zur Barrierefreiheit und Effizienz in die Analyse einfließen.
Experten im Bereich der Analyse können Schwierigkeiten natürlich besser beschreiben und Lösungsansätze liefern, die Endusern nicht auffallen würden. Dabei versuchen die Experten, die Perspektive des Users einzunehmen und in verschiedenen Anwendungsszenarien die Grenzen der Software auszuloten.
All das ist essentiell, um Problemstellen ausfindig zu machen und vor dem Launch auszumerzen. Allerdings ist der einzige wahre Test der Praxistauglichkeit die praktische Nutzung einer Software.
Nur die massenhafte Verwendung von echten Usern kann Aufschluss darüber geben, wie gut die Usability einer Anwendung ist und ob noch optimiert werden muss.
Während die unabhängigen Experten ihr Feedback vor allem selbständig aufzeichnen und wiedergeben, ist es wichtig, unbefangene User in Bild und Ton zu dokumentieren.
Hierbei dient die Aufzeichnung der tatsächlichen Anwendung selbst, um genau auswerten zu können, an welchen Stellen die Bedienbarkeit zu wünschen übrig lässt, welche Shortcuts nötig und welche überflüssig sind, und wann die User schlichtweg mit der Erfüllung der gewünschten Funktionen überfordert sind.
Usability Tests müssen aber nicht immer unter kontrollierten Bedingungen als „Labortest“ vor dem Release durchgeführt werden. Auch im laufenden Betrieb können stets Optimierungen durchgeführt werden, indem etwa User-Gruppen zwei Versionen einer Bedienoberfläche präsentiert werden.
So lässt sich in Form einer Abwandlung eines A-B-Tests gut ablesen, welches Interface intuitiver zu bedienen ist. Analysen können auch anhand von Benchmarkdaten ohne ein Nutzerfeedback durchgeführt werden.
Hierzu werden immer wieder Änderungen in Interface, Design und Performance implementiert und anhand harter Fakten wie Nutzungszeit oder Verweildauer quantitative Daten miteinander verglichen.
Best Practices bei der Usability-Analyse
Wie die Aufführung der Testmethoden bei der Bedienbarkeit bereits erahnen lässt, können viele dieser Analysen in einer Grauzone durchgeführt werden, was die Datensammlung und -auswertung betrifft.
So mag zunächst nichts dagegen sprechen, verschiedene Website-Designs gegeneinander zu testen und die Performance gegeneinander auszuwerten, doch sollten User zumindest darüber informiert werden.
Das gilt vor allem für elaborierte und potentiell invasive Methoden wie Eye-Tracking bei der Auswertung eines Interfaces oder bei der Nutzung von Usability-Tools wie z. B. Hotjar oder Optimizely. Die Datenschutzgrundverordnung lässt grüßen.
Nutzer werden ihren Teil in der Bewertung der Bedienbarkeit außerdem positiver betrachten, wenn du ihnen die Möglichkeit bietest, aktiv Feedback zu liefern oder dieses sogar in Form einer Befragung einforderst. Hierfür Boni zu bieten, kann sich durchaus rentieren, um dem Nutzer den Call-to-Action attraktiver zu machen.
Tests unter Laborbedingungen hingegen bieten durchaus Möglichkeiten der Datenverfälschung. Während große und erfahrene Partner durchaus ein ehrliches und konstruktives Feedback liefern können, ist bei verschiedenen Varianten des Crowdsourcing eher Vorsicht geboten, was die Verlässlichkeit des Feedbacks angeht.
Crowdsourcing befindet sich an einer Nahtstelle zwischen der großen Masse an Daten und der hohen Qualität professionellen Feedbacks. Daher sollten solche Crowdsourcing-Möglichkeiten grundsätzlich vorsichtig genossen werden.
Natürlich spricht aber nichts gegen eine externe Auswertung einer App. Die Usability einer Anwendung muss schließlich nicht im Labor getestet werden. Remote Work ist hier durchaus eine valide Option.
Die Expertenanalyse und der Usability-Test am Nutzer selbst sollten grundsätzlich nicht als sich ausschließende Extreme betrachtet werden. Im Idealfall kombinierst du beides und ist deine App erst einmal auf dem Markt, so solltest du ohnehin stets Nutzerfeedback in Form von Daten und Kommentaren erhalten – ob es dir lieb ist oder nicht.

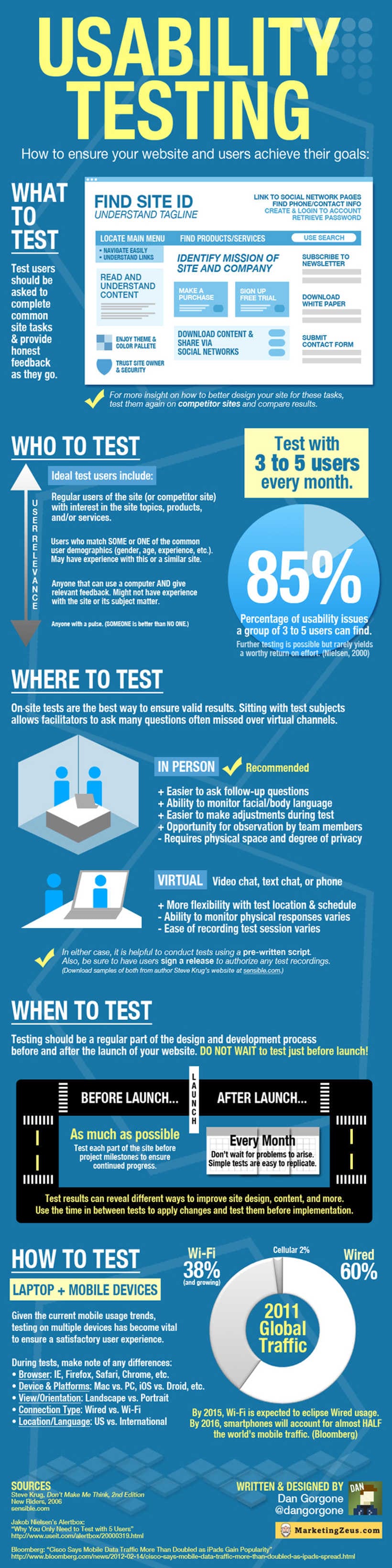
Testen, testen, testen! Diese Infografik zeigt, was im Rahmen eines Usability-Tests alles zu testen ist, welche Testgruppe zu wählen ist, wann mit welchen Tools und wie oft getestet werden sollte (Quelle: http://bit.ly/2J3wplT)
Vor- und Nachteile der Usability-Analyse
Am Ende eines Entwicklungszyklus hast du das gleiche Ziel wie jeder andere Entwickler oder Produktdesigner auch: du willst das bestmögliche Produkt liefern. Genau dieser Qualitätsanspruch ist es, der eine dedizierte Usability-Analyse verlangt.
In einem Unternehmen und vor allem bei Startups ist es vollkommen normal, Scheuklappen für das eigene Produkt zu entwickeln und die Praxistauglichkeit nicht mehr adäquat einschätzen zu können.
Experten und Nutzer liefern das Feedback, das du in der Entwicklung benötigst, um einen neuen, externen Blick zu gewinnen und Schwachpunkte und auch Stärken besser bemessen zu können.
Die User Experience sollte niemals ein Nachgedanke sein, denn auch das beste Produkt steht und fällt mit seiner Bedienbarkeit.
Wichtige Funktionen nicht in den Menüs zu vergraben ist dabei nicht nur eine Frage der Anwenderfreundlichkeit, sondern auch knallhart ein monetärer Faktor. Conversion Rates lassen sich bspw. nur mit entsprechender Usability optimieren.
Allerdings müssen solche Analysen möglichst frühzeitig durchgeführt werden. Werden Änderungen an Design, User Experience und Funktionalität sehr spät in Angriff genommen, ist der Aufwand deutlich höher als wenn du das Feedback bereits früh in den Entwicklungsprozess integrierst.
Außerdem solltest du dir darüber bewusst sein, dass ein umfassender Usability-Test verlangt, dass du qualitative Analysen von Experten und quantitative Erfahrungen von Nutzern miteinander kombinierst. Das erfordert jedoch finanzielle Ressourcen und die Manpower, die gewünschten Änderungen und Optimierungen auch umsetzen zu können.
Obacht gilt immer dann, wenn qualitative Untersuchungen mit einzelnen Laien durchgeführt werden. Die Dokumentation durch Nutzer, die nicht professionell darauf trainiert sind, Design-Feedback zu geben, kann irreführend sein und zu Entscheidungen führen, die „designed by committee“ erscheinen.
Praxistest: 232 Fragen an deine Website
Genug der Theorie, jetzt geht es ans Eingemachte. Anbei findest du 232 Fragen, anhand derer du die Gesamt-Performance deiner Website im Bereich Usability analysieren und messen kannst. Alle Punkte orientieren sich dabei stark an den Fragestellungen einer typischen Landing-Page-Optimierung.
Das sind viele Fragen, aber nur so bekommst du ein vollumfängliches Bild der Usability deiner Website.
Führe diese Analyse auch unbedingt mit Probanden deiner Zielgruppe durch, um ein „objektives“ Meinungsbild deiner Zielgruppe zu erhalten.
Dabei werden Bewertungen in den folgenden neun Kategorien vergeben:
- Homepage
- Zielerreichung und Funktionalität
- Navigation und Architektur
- Formulare und Dateneingabe
- Vertrauen und Glaubwürdigkeit
- Text und Content-Qualität
- Layout und Visuelles Design
- Suche und Suchfunktion
- Hilfe, Feedback und Fehlertoleranz
Vergib dabei einfach eine Wertung für jedes Checklisten-Element bzw. jede Frage:
-1 (entspricht nicht der Richtlinie bzw. Optimierungspotenzial)
+1 (entspricht der Richtlinie bzw. ist gut auf der Website umgesetzt) oder
0 (neutral).
Ist ein Checklisten-Element nicht relevant, lass es leer. Jede Kategorie hat dabei eine maximal erreichbare Punktzahl, die du in der Headline jeder Kategorie findest.
Nach der Berarbeitung aller Fragen zählst du einfach die einzelnen Wertungen pro Kategorie zusammen und erhältst ein Gesamtergebnis pro Kategorie, dass dir aufzeigt, wo dringender Handlungsbedarf gegeben ist. Bereit? Und los geht’s!
Kategorie: Homepage (20 Punkte)
- Die Elemente der Homepage fokussieren sich eindeutig auf die Hauptaufgaben und Ziele des Users (keine “featuritis”)
- Die Homepage beantwortet folgende Fragen: „Wer bin ich?“ | „Was tue ich?“ | „Wie kann ich dir helfen?“ | „Warum solltest du mich auswählen?“
- Die Value Proposition wird klar und so früh wie möglich auf der Homepage dargestellt (z. B. mit einer kurzen, markanten Zeile im Hero Shot oder einem „welcome blurb“)
- Die Value Proposition ist für User verständlich und gibt den Kern und die „Seele“ des Unternehmens wieder (z. B. Geberit: „Wasser ist unser Element“)
- Die Homepage enthält eine gut sichtbare Suchfunktion
- (Produkt-)Kategorien sind enthalten und klar erkennbar (z. B. Menüreiter mit klar verständlicher Namensgebung)
- Nützlicher Content wird prominent präsentiert und ist mit max. zwei Klicks erreichbar
- Die Homepage enthält alle relevanten Themen der gesamten Website
- Links auf der Homepage beginnen mit den relevantesten Keywords und leiten den User durch die Website
- Der neueste Content wird auf der Homepage gefeatured, mit Verlinkung auf die jeweilige Unterseite/Blog
- Navigationsbereiche auf der Homepage sind nicht „überformattiert“ und werden nicht für Werbung gehalten
- Die Homepage enthält aussagekräftige Bilder, kein Clip-Art o. ä.
- Die Navigationspunkte sind logisch geordnet, beginnend mit dem wichtigsten (z. B. Produkte als erstes, Unternehmen als letztes)
- Der Titel der Homepage garantiert gute Sichtbarkeit und ist keywordoptimiert (z .B. nicht „Pizzeria XYZ“, sondern „Pizzeria XYZ | Dein italienisches Restaurant in Berlin Mitte“)
- Die Unternehmensinformationen werden zentral in einem Navigationspunkt gebündelt (z. B. „Unternehmen“ oder „Über uns“)
- Neue User werden beim ersten Besuch der Homepage sofort an die Hand genommen und geleitet
- Die Website hat eine einprägsame URL
- Die Homepage ist professionell designed und macht einen positiven ersten Eindruck
- Das Design der Homepage regt den User zum weiterklicken an
- Die Homepage sieht auch nach einer Homepage aus und es gibt keine Konfusion mit Unterseiten
Kategorie: Zielerreichung und Funktionalität (43 Punkte)
- Die Website ist frei von irrelevanten, unnötigen und verwirrenden Informationen
- Keine exzessive Nutzung von Skripten, Applets, Videos, Audio, Grafiken und Bildern (Ladezeit!)
- Keine unnötigen Registrierungen auf der Website (ausgenommen Content-Marketing)
- Der „kritische Pfad“ (z. B. Kauf, Anmeldung, Download eines White-Papers etc.) ist klar dargestellt, ohne Ablenkungen auf dem Weg dorthin
- Informationen werden in einfacher, natürlicher und logischer Weise präsentiert
- Die Anzahl an Schritten/Unterseiten etc. auf dem Weg zum „Ziel“ ist minimal
- Die Website benötigt wenig Scrolling und Klicks
- Die Website zeigt dem User den korrekten Weg auf und animiert ihn dazu, eine der Zielerreichung förderlichen Aktion durchzuführen (z. B. CTA-Buttons, große Headlines)
- Wenn Grafiken/Statistiken gezeigt werden, hat der User den Zugang zu den gezeigten Daten?
- Der User wird aktiv bei der Zielerreichung unterstützt (z. B. automatisierte Vorgänge, Händlersuche etc.)
- User können gewöhnliche Ziele und Aufgaben schnell erreichen und erfüllen
- Produkte/Dienstleistungen können schnell und einfach verglichen werden
- Die Zielerreichungs-Sequenz passt zu den vom User gewohnten Prozessen/Schritten (Überspitztes Bsp.: „Pizza bestellen via Brieftaube?! Ich will einfach anrufen können!“)
- Die Website erleichtert dem User das Leben/die Arbeit und macht ihn schneller/besser
- Die wichtigsten und meist frequentierten Inhalte, Features und Funktionen befinden sich weit oben und zentral auf der Seite, nicht in Randbereichen oder versteckt
- Der User muss Informationen höchstens einmal eingeben
- Das Eintippen (z. B. während eines Einkaufs) ist auf das Minimum reduziert, mit Beschleunigern (“one-click”) für wiederkehrende User
- Der Pfad für jegliche Interaktion/Aufgabe besteht aus möglichst wenig Klicks (1-4 Klicks max.)
- Die Website zeigt bei einer Aufgabe/einem Prozess plakativ die notwendigen Schritte an und in welchem Schritt der User sich derzeit befindet
- Der Preis ist immer klar und deutlich neben einem Produkt dargestellt
- Der Datenschutz und das Impressum der Website sind leicht zu finden und leicht verständlich. Sie enthalten alle nötigen Informationen und sind DSGVO-konform.
- User müssen sich auf Ihrer Reise durch die Website keine Informationen merken
- Metaphern oder spezielle Termini sind für den User leicht verständlich
- Datenformate folgen (kulturell) gebräuchlichen Konventionen (z.B. Meilen in US)
- Details von Software-internen Abläufen/Konfigurationen sind für den User nicht einsehbar
- Die Website ist auch für unerfahrene User gut bedienbar
- Die Website ist für den User einfach zu erkunden und zwingt dem User kein Commitment auf (z. B. erzwungene Registrierung)
- Ein erstmaliger User kann die gängigsten Aufgaben/Funktionen ohne Anleitung erledigen/nutzen
- Wiederkehrende User können sich an bereits erledigte Aufgaben/genutzte Features erinnern
- Die Funktionalität von neuartigen Features ist einfach und eingänglich
- Im Warenkorb befindet sich oben und unten ein gut sichtbarer „Zur Kasse“-Button
- Wichtige Calls-to-action, wie z. B. ‘Zum Warenkorb hinzufügen’, sind gut sichtbar und heben sich farblich ab
- CTA-Buttons (wie z. B. “Senden”) werden immer nur durch den User aufgerufen, nicht automatisiert durch das System nach letzter Eingabe eines Feldes
- CTAs werden immer als Buttons präsentiert, nicht z. B. als Hyperlinks
- Der User kann nach Abbruch eines Prozesses (z. B. Checkout) später wieder zum Abbruch-Prozessschritt zurückkehren
- Webpages mit vielen Informationen sind sortier- und filterbar
- Ein Bild mit einem CTA oder ein Icon ist immer relevant für das Thema/Funktion/Aufgabe/Ziel
- Die Website benachrichtigt den User vor einem Logout. Der Timeout ist angemessen
- Ungewollte Features (z. B. Flash-Animationen) können gestoppt oder übersprungen werden
- Die Website ist robust und alle Key-Features funktionieren
- Die Website unterstützt sowohl neue als auch Profi-User durch verschiedene Erklär-Level (z. B. FAQ für Endkunden, Profibereich für Experten)
- Die Website erlaubt die Editierung von Objekten, Aktionen oder Namen im Interface (z. B. Änderung der Lieferadresse)
- Die Website erlaubt dem User die Festlegung von operationalen Parametern (z. B. Zeit bis zum automatischen Logout)
Kategorie: Navigation und Architektur (25 Punkte)
- Es gibt einen einfachen und nachvollziehbaren Weg, sich zwischen Seiten und Sektionen und zurück zur Startseite zu bewegen
- Die relevantesten und wichtigsten Informationen für den User sind leicht von allen Seiten aus erreichbar
- Navigationsebenen sind in logischster Weise angeordnet
- Die Navigationsebene ist breit, und nicht tief aufgestellt (wenige Untermenü-Level)
- Die Seitenstruktur ist einfach, mit einem klaren Konzept und ohne unnötige Ebenen/Level
- Die wichtigsten Sektionen der Website sind von jeder Seite aus zugänglich (konsistente Navigation). Es gibt keine „Einbahnstraßen“!
- Die Navigation befindet sich ganz oben auf der Website
- Die Navigation gibt Feedback zur derzeitigen Location des Users (z.B. via Breadcrumb oder farblich hinterlegte Menüpunkte)
- Kategorie-Labels beschreiben exakt die zu erwartenden Informationen innerhalb der Kategorie
- Links und Navigationspunkte enthalten die „Trigger-Wörter“, auf die User auf dem Weg zu Ihrer Zielerreichung achten.
- Terminologie und Konventionen (z. B. Link-Farben) sind über die Website hinweg konsistent
- Links sehen in verschiedenen Sektionen immer gleich aus und sind klar als Links erkennbar
- Produkt-Seiten enthalten Links zu ähnlichen Produkten für Cross-Selling
- Für die Navigation und Links genutzte Termini sind eindeutig und Jargon-frei
- User können Katalog- und Produkt-Seiten sortieren und filtern (z. B. nach Preis, meist gekauft etc.)
- Klickbare Inhalte haben einen (farblichen) Mouse-Over Effekt (Buttons, Links etc.)
- Wichtiger Content kann von mehr als einem Link aus erreicht werden
- Hyperlinks, die eine Aktion ausführen (z. B. Downloads, Neues Fenster etc.) unterscheiden sich von Hyperlinks, die eine andere Seite laden
- Die Website erlaubt es dem User, das Tempo und die Sequenz von Interaktionen zu steuern
- Es gibt auf jeder Seite „Ausstiege“ für den User, die es ihm erlauben, den aktuellen Prozess zu beenden, ohne den Umweg über einen längeren Dialog gehen zu müssen.
- Die Website deaktiviert nicht den „Zurück“-Button des Browsers. Der Button ist auf jeder Seite in der oberen Toolbar des Browsers sichtbar.
- Bei Klick auf den „Zurück“-Button wird der User immer zur vorherigen Seite geleitet
- Ein Link zum Warenkorb und Checkout sind auf jeder Seite klar erkennbar und farblich vom Rest abgehoben
- Ruft die Website ein neues Fenster auf, ist dies klar erkennbar. Der User wird nicht gestört (z. B. kleine Dialog-Box, die sich einfach schließen lässt)
- Menü-Befehle, Eingabeaufforderungen und Meldungen erscheinen auf der gleichen Stelle auf jedem Bildschirm
Kategorie: Formulare und Dateneingabe (21 Punkte)
- Dateneingabefelder enthalten Platzhalter mit vordefinierten Werten und zeigen die Struktur der einzugebenden Daten (z. B. Datumsformat, Zeichenlänge, Art der Information etc.)
- Das Interface ist kompatibel, z.B. wenn eine Aufgabe Quelldokumente benötigt (z. B. Papierform)
- Die Website fügt nach Eingabe automatisch Feldformattierungen hinzu (z. B. Währungssymbole, Komma-Trennung etc.). User müssen Zeichen wie € nicht selbst eingeben
- Feldbezeichnungen erklären exakt, welche Eingabe gefordert ist
- Texteingabefelder haben die richtige Länge für die geforderte Antwort/Eingabe
- Es gibt klare Kennzeichnungen für „optionale“ und „erforderliche“ Eingabefelder
- Für Login und Registrierung wird das gleiche Formular verwendet (z. B. Amazon)
- Ein Formular warnt den User, falls externe Informationen benötigt werden (z. B. Ausweis-ID, UST-Nr. etc.)
- Fragen sind im Formular logisch sortiert. Jede Fragengruppe hat eine klare Überschrift
- Fragen in Formularen sind einfach und präzise gestellt
- Drop-downs, radio buttons und check boxes werden statt Texteingabe eingesetzt (kontextabhängig!)
- Bei Dateneingabefeldern wird der Cursor auf der Stelle angezeigt, auf der die Eingabe erfolgt
- Datenformate werden für die Dateneingabe explizit erklärt (Datum, Einheiten, Dateiformate etc.)
- User können einfache Aufgaben/Eingaben mit wenig Informationen/Handlungen durchführen
- Formulare erlauben dem User die Eingabe von Daten ohne viele Medien-/Device-Wechsel (z. B. Maus -> Keyboard -> Maus etc.)
- Formulare kommen mit möglichst wenig erforderlichen Informationen aus (so wenige Pflichtfelder wie möglich)
- Formulare werden vor dem Absenden durch das System überprüft
- Auf Falscheingaben wird während der Eingabe hingewiesen
- Die Website ermöglicht die leichte Korrektur von Falscheingaben
- Nach Falscheingabe und Absenden des Formulars werden richtige Eingaben nicht gelöscht
- Dateneingabe und Datenanzeige sind konsistent
Kategorie: Vertrauen und Glaubwürdigkeit (12 Punkte)
- Die Inhalte der Website sind up-to-date, maßgebend und vertrauenswürdig
- Die Website beinhaltet Signale von Dritten (z. B. Zitate, Testimonials), die die Echtheit der Informationen verifizieren
- Es ist leicht ersichtlich, dass es sich um ein reale Organisation handelt (z. B. Adresse, Telefonnummer etc.)
- Das Unternehmen besteht aus anerkannten Experten (z. B. Referenzen, White-Paper, Case-Studies etc.)
- Die Website vermeidet übermäßige Werbung, z. B. Werbebanner
- Lieferkosten werden direkt am Anfang des Checkout angezeigt
- Die Website vermeidet Marketing-Geschwafel
- Jede Webpage ist klar gebranded. Der User weiß, dass er sich noch auf der Website befindet (z. B. durch Logo links oben)
- Es ist für den User ein Leichtes, sich Hilfe oder Beratung zu holen. Er erhält bei einer Support-Anfrage eine schnelle Antwort
- Die Website hat keinerlei Rechtschreibfehler
- Das visuelle Design steht im Einklang mit der Marke und dem Offline-Auftritt der Organisation
- Hinter der Organisation stehen reale Personen. Sie sind ehrlich und vertrauenswürdig.
Kategorie: Text und Content-Qualität (22 Punkte)
- Die Website hat einzigartigen und ansprechenden Content
- Die Texte sind präzise und auf den Punkt, ohne Worthülsen und sinnlose Ausführungen
- Jede Content-Seite beginnt mit Zusammenfassungen und Implikationen
- Auf den Webpages finden sich zunächst (sofern sinnvoll) Listen und Aufzählungen statt Fließtext
- Die Listen werden mit einer kurzen Einführung begonnen, die dem User hilft, Zusammenhänge zu erkennen
- Die wichtigsten Elemente einer Liste stehen oben
- Informationen sind hierarchisch organisiert, von allgemein zu spezifisch. Sie sind klar und logisch aufgebaut
- Der Content wurde speziell fürs Web erstellt (keine PDFs von Zeitungsartikeln etc.)
- Alle Webpages beinhalten die nötigen Informationen
- Der Text enthält Hypertext für die interne Verlinkung und Führung des Users
- Webpages können schnell „gescannt“ werden. Gut ersichtliche Überschriftenhierarchien und kurze Paragrafen sind vorhanden
- Die Website nutzt Karten, Diagramme, Grafiken, Flow Charts und andere Elemente anstatt Text
- Jede Webpage besitzt ein sinnvolles und erklärendes Title-Tag. Es taugt ohne Bearbeitung als Lesezeichen
- Links und deren Link-Titel sind beschreibend und „vorausschauend“ gestaltet/beschrieben. Der User weiß, was ihn nach dem Klick erwartet
- Die Seite vermeidet verniedlichende, neunmalkluge oder kryptische Überschriften
- Link-Namen stimmen mit dem Namen der Zielseite überein
- Button-Labels und Link-Labels starten mit „action words“. Sie sind auf der gesamten Website aktionsorientiert geschrieben/gestaltet
- Überschriften und Unterüberschriften sind präzise, einfach, verständlich und beschreibend
- Die Wortwahl, Phrasen und Tonalität der Website passen zur Zielgruppe
- Nummerierte Listen starten mit einer „1“, nicht mit einer „0“
- Akronyme und Abkürzungen werden erklärt/definiert, wenn sie zum ersten Mal verwendet werden
- Textlinks sind lang genug, um verstanden zu werden, aber kurz genug, um „wrapping“ zu minimieren (vor allem, wenn sie als Navigationsliste verwendet werden)
Kategorie: Layout und Visuelles Design (37 Punkte)
- Das Screendesign und die Konfiguration passt zur Zielgruppe. Man fühlt sich wohl (z. B. keine body font-size 12px auf Website für Senioren-Telefone)
- Das Layout hilft, die Aufmerksamkeit auf das zu richten, was als nächstes zu tun ist / was erreicht werden soll
- Auf allen Seiten werden die wichtigsten Informationen (wie wichtige Themen, Merkmale und Funktionen ) „above the fold“ dargeboten
- Die Website kann ohne horizontales Scrolling genutzt werden
- Elemente, die geklickt oder gedrückt werden können, sind OFFENSICHTLICH klickbar oder drückbar
- Elemente, die NICHT geklickt oder gedrückt werden können, sind OFFENSICHTLICH NICHT klickbar oder drückbar
- Die Funktionalität von Buttons und Bedienelementen ist von deren Labels oder Design ableitbar
- Hypertext-Links sind leicht zu identifizieren , ohne zu suchen (z. B. unterstrichen oder farbig)
- Schriften und Schriftarten werden konsequent verwendet
- Die Beziehung zwischen Steuerungen/Elementen und ihrem Handeln ist offensichtlich
- Icons und Grafiken sind standardisiert und intuitiv. Keine Überraschungen!
- Es gibt einen klaren, visuellen „Ausgangspunkt “ auf jeder Seite
- Jede Seite auf der Website hat ein konsistentes Layout
- Seiten auf der Website sind für den Druck formatiert, oder es gibt eine Druckversion
- Buttons und Links zeigen, dass sie angeklickt wurden
- Graphical User Interface (GUI) Elemente (wie radio buttons und check boxes) werden in geeigneter Weise verwendet
- Fonts sind lesbar und passen zu Layout und Zielgruppe
- Die Website vermeidet kursiven Text und verwendet Unterstreichungen nur für Hypertext-Links
- Es gibt eine gute Balance zwischen Informationsdichte und der Verwendung von Weißraum
- Die Seite ist „schön“ anzusehen
- Die Seiten sind frei von „Scroll- Stoppern“ (Headings oder Seitenelemente, die die Illusion kreieren, dass der User z. B. das Ende einer Seite erreicht hat)
- Die Website vermeidet die umfangreiche Verwendung von Großbuchstaben-Text
- Die Seite verfügt über ein einheitliches, klar erkennbares „Look and Feel“, das Benutzer anspricht
- Gesättigtes Blau wird für feine Details (z. B. Text, dünne Linien und Symbole) vermieden
- Zur Strukturierung und Gruppierung von Elementen/Sektionen werden Farben verwendet
- Grafiken können nicht mit (Werbe-)Bannern verwechselt werden
- Bold- oder Strong-Tags werden verwendet, um wichtige Themenkategorien zu betonen
- Auf Content-Seiten sind die Zeilenlängen im Standard-Browser-View weder zu kurz (<50 Zeichen pro Zeile) noch zu lang (>80 Zeichen pro Zeile)
- Die Seiten wurden anhand eines darunter liegenden Grid aufgebaut, mit Elementen und Widgets sowohl horizontal als auch vertikal ausgerichtet
- Bedeutungsvolle Labels, wirksame Hintergrundfarben und die angemessene Nutzung von Borders und Weißraum helfen dem User, eine Gruppe von Elementen als (Funktions-)Block zu identifizieren
- Farben arbeiten gut zusammen und komplizierte Hintergründe werden vermieden
- Die Seiten sind frei von Unordnung und irrelevanten Informationen
- Standard-Elemente (wie Seitentitel, Navigation, Datenschutz etc.) sind gut erkennbar und leicht zu finden
- Das Logo ist auf jeder Seite am gleichen Platz (meist oben links). Ein Klick auf das Logo führt zur Startseite
- Aufsehenerregende Features (z. B. Animationen, grelle Farben etc.) werden spärlich und nur an relevanten Orten genutzt
- Icons sind visuell und konzeptionell verschieden und dennoch harmonisch
- Verwandte Informationen und Funktionen werden zusammen geclustert
Kategorie: Suche und Suchfunktion (19 Punkte)
- Die Standard-Suche ist intuitiv auffindbar und bedienbar
- Die Suchergebnisseite zeigt dem User, was gesucht wurde. Es ist einfach, die Suche zu bearbeiten und erneut zu starten
- Suchergebnisse sind klar, nützlich und nach Relevanz sortiert
- Die Suchergebnisseite macht deutlich, wie viele Ergebnisse abgerufen wurden. Die Anzahl der Ergebnisse pro Seite kann vom Anwender konfiguriert werden
- Wenn keine Ergebnisse zurückgegeben werden, bietet das System Ideen oder Möglichkeiten zur Verbesserung der Abfrage (basierend auf erkennbaren Problemen)
- Die Suche arbeitet „anmutig“ mit leeren Abfragen/Suchergebnissen
- Die häufigsten Fragen/Suchen produzieren nützliche Ergebnisse
- Die Suche enthält Vorlagen, Beispiele oder Hinweise, wie sie effektiv genutzt werden kann
- Die Suchergebnisseite zeigt keine doppelten Ergebnisse
- Das Suchfeld ist lang genug, um gängige Abfragen verarbeiten zu können
- Die Suche deckt die gesamte Website ab, nicht nur einen Teil davon
- Wenn die Website es Benutzern ermöglicht, eine komplexe Suche zu konfigurieren, können diese Suchen gespeichert und wieder abgerufen werden
- Die Suchoberfläche befindet sich dort, wo der User sie erwartet (oben mittig oder rechts)
- Das Suchfeld und seine Bedienelemente sind klar gekennzeichnet
- Die Website unterstützt Menschen, die sowohl browsen als auch suchen wollen
- Der Umfang der Suche wird explizit auf der Suchergebnisseite gezeigt. User können den Umfang einschränken
- Die Suchergebnisseite zeigt nützliche Meta-Informationen, z. B. die Größe des Dokuments, Datum, Dateityp (Word, PDF etc.)
- Die Suchmaschine ermöglicht die automatische Rechtschreibprüfung und sucht nach Plural und Synonymen
- Die Suchmaschine bietet eine Option für „Ähnlichkeitssuche“ (“mehr davon”)
Kategorie: Hilfe, Feedback und Fehlertoleranz (33 Punkte)
- Die FAQ oder die Online-Hilfe bietet dem User eine Schritt-für- Schritt-Anleitung für die wichtigsten Aufgaben/Fragen
- Es ist leicht, Hilfe in der richtigen Form und zur richtigen Zeit zu erhalten
- Bedienhinweise sind kurz und eindeutig
- Der User muss keine Benutzerhandbücher oder andere externe Informationen verwenden, um die Website nutzen zu können
- Die Website verwendet eine angepasste 404-Seite, die Tipps enthält, wie die fehlende Seite gefunden werden kann und Links zu „Home“ und zur „Suche“
- Die Seite gibt gutes Feedback, falls es notwendig ist (z. B. Prozessschritte oder Nachrichten beim Checkout)
- User werden bei der Produktauswahl unterstützt
- Eine Benutzerbestätigung ist erforderlich, bevor potenziell „gefährliche“ Aktionen durchgeführt werden (z. B. Löschen von Informationen)
- Bestätigungsseiten sind klar und einfach verständlich
- Fehlermeldungen enthalten klare Anweisungen, was zu tun ist
- Unmittelbar vor dem Kauf zeigt die Seite dem User eine übersichtliche Zusammenfassung. Dies kann nicht mit einer Kaufbestätigung-Seite verwechselt werden
- Wenn der User zwischen unterschiedlichen Optionen (beispielsweise in einem Dialogfeld ) wählen muss, sind die Optionen offensichtlich
- Die Website informiert User über unvermeidbare Verzögerungen in der Reaktionszeit der Website (z. B. bei Bezahl-Transaktionen)
- Fehlermeldungen sind in einem nicht vorwurfsvollen Ton geschrieben
- Die Website lädt schnell (weniger als 3 Sekunden)
- Die Website bietet sofortiges Feedback auf Benutzereingaben oder Aktionen
- Der User wird bei großen, langsam ladenden Seiten gewarnt (z. B. “ Bitte warten …“ ). Die wichtigsten Informationen erscheinen zuerst
- Wo Tooltips verwendet werden, liefern sie nützliche und zusätzliche Hilfe und duplizieren nicht einfach den Text im Symbol, Link oder Label
- Wenn Anweisungen gegeben werden, sagt die Website dem User was er tun soll, nicht was er unterlassen soll
- Die Website bietet dem User Unterstützung, wie die Seite bestmöglich genutzt werden kann
- Die Website bietet kontextsensitive Hilfe (auf einen Kontext beschränkt)
- Hilfestellungen sind klar, direkt und einfach gehalten, frei von Jargon und Buzzwords
- Die Website bietet klare Rückmeldung, wenn eine Aufgabe erfolgreich abgeschlossen wurde
- Wichtige Anweisungen bleiben auf dem Bildschirm, solange erforderlich, und es gibt keine zeitlichen Beschränkungen für den User
- Es gibt ausreichend Platz zwischen Elementen. Der User kann versehentlich nicht mehrere oder das falsche Ziel auswählen
- Es gibt einen Zeilenabstand von mindestens 5 Pixeln zwischen klickbaren Elementen
- Die Website nutzt geeignete Selektionsmethoden (z. B. Pull-Down Menüs) als Alternative fürs Tippen
- Die Website schützt den User vor Falscheingaben
- Die Website bietet dem Benutzer vor fehlerhaften Eingaben Korrekturen an (z. B. Googles “Meinten Sie…”)
- Die Website stellt sicher, dass die Eingaben nicht verloren gehen
- Fehlermeldungen werden in einfacher Sprache mit ausreichender Erklärung des Problems beschrieben
- Die Website stellt weitere Einzelheiten über Fehlermeldungen zur Verfügung, falls erforderlich
- Es ist einfach, Eingaben/Aktionen zurückzusetzen oder wiederherzustellen
Puh…Das waren sie also, die 232 Fragen an deine eigene Website. Damit du die Usability-Analyse bestmöglich durchführen kannst, stellen wir sie dir anbei als PDF-Dokument zum Download zur Verfügung, das du ausfüllen und an Probanden weiterleiten kannst. Feel free to share!
 Wird geladen …
Wird geladen …
Fazit: Bedienbarkeit und Nutzerfahrung sind messbar – und sollten auch immer gemessen werden
Kein gutes Interface überlebt den Kontakt mit dem User – so oder so ähnlich ließe sich von Moltke in den unternehmerischen Kontext des Web 4.0 übertragen.
Ein Website, eine App oder ein Produkt lassen sich natürlich am Reißbrett entwerfen, doch wie User tatsächlich damit umgehen, ist eine andere Geschichte.
Das lässt sich nur über externes Feedback, andauernde Optimierungen und die stete Erhebung relevanter Daten erreichen. So lassen sich Conversion Rates, Bounce Rates und User Experience vor Veröffentlichung und im laufenden Prozess optimieren.
Das ist eben umso wichtiger, weil User es heute nicht mehr gewohnt sind, sich einem Interface anzupassen. Alles, was nicht intuitiv, übersichtlich und produktiv ist, wird als minderwertig wahrgenommen.
Und das kannst du dir in keiner Branche leisten. In diesem Sinne…HAPPY TESTING!

