
Alles, was du zum Call-To-Action Button wissen musst
Der Call-To-Action Button (auch CTA-Button genannt) ist ein wichtiges Marketingelement zum Bewerben von Produkten oder Dienstleistungen im Internet und kann getrost als der „heilige Gral“ des Online Marketings bezeichnet werden. Den richtigen CTA zu finden ist dabei eine Wissenschaft für sich. In diesem Post erfährst Du u.a., welche Aufgaben und Bestandteile ein Call-To-Action Button hat, wo man ihn am besten platziert und welche Rolle Farben dabei spielen. Zum Schluss warten noch Tipps, Empfehlungen und Beispiele für gute CTAs auf dich. Ready? Dann los!
Aufgaben und Bestandteile einer CTA
Vorab eine kurze Begriffserklärung und Abgrenzung, so dass keine Verwirrung entsteht: Eine CTA (Call-To-Action) ist eine Handlungsaufforderung und gibt den Besuchern einer Website Orientierung und führt die Nutzer durch die Seite. Zusätzlich schafft sie Sicherheit und erweckt das Vertrauen der Besucher. Ein CTA-Button ist hingegen das Element zur „Durchführung der Handlung“ für diese Botschaft in Form eines klickbaren, meist farbigen Buttons.
Die wichtigste Aufgabe einer Call-To-Action (CTA) ist also – wie der Name schon sagt – eine Handlungsaufforderung. Durch eine Handlungsaufforderung bringst Du Deine Besucher z. B. dazu, ihre Kontaktdaten einzugeben oder sich für den Test eines Deiner Produkte anzumelden. Die Call-To-Action bringt Deine Besucher dazu, einen oder mehrere Artikel in den Warenkorb zu legen, und führt sie zum Kaufabschluss.
Manch Laie mag der Meinung sein, dass es sich bei CTAs nur um einen einfachen Button handelt. Doch weit gefehlt! Eine Call-To-Action ist insgesamt weitaus mehr als ein einfacher Button oder Link und besteht aus bis zu 5 Teilen.
Die ersten 3 Elemente sind am wichtigsten und sollten bei jeder Call-To-Action zum Einsatz kommen. Die beiden zusätzlichen Elemente fungieren als eine Art Unterstützung und werden nicht auf jeder Webseite verwendet.
Lead-in
Der Lead-in besteht aus einem Text, der vor dem Button oder Link auf der Website platziert wird. Dieser Text führt die Besucher zur Handlungsaufforderung und baut ein gewisses Vertrauen auf. Zusätzlich sorgt der Lead-in dafür, dass sich die Besucher der Website in einer passenden Einstellung oder „Mood“ befinden, um die jeweilige Aktion durchführen zu wollen.

Ein Beispiel für ein Lead-in auf unserer Website.
Button oder Link
Das zweite Element einer CTA (Handlungsaufforderung) ist entweder ein Button oder ein Link. Dieses Element befindet sich zwischen dem Lead-in und dem Lead-out. Durch die Größe des Buttons oder eine auffällige Farbe und Beschriftung fällt das Element den Besuchern sofort auf und zieht deren Aufmerksamkeit auf sich.

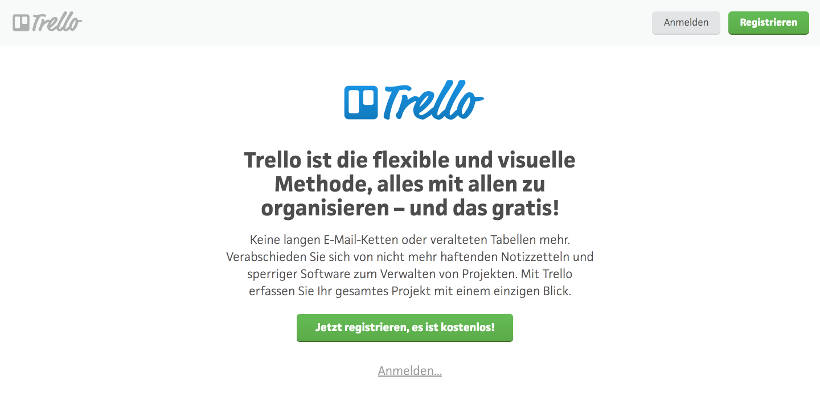
Ein Beispiel für einen CTA-Button auf der Website von trello. Wo schaut man auf dieser Website zuerst hin?
Lead-out
Das dritte Element ist der Lead-out. Nicht jeder Besucher der Webseite lässt sich direkt von der Handlungsaufforderung überzeugen und klickt sofort auf den Link oder Button. In einem solchen Fall sorgt der Lead-out dafür, dass das notwendige Zusatzvertrauen entsteht, bevor der Besucher abspringt und die Website verlässt. Der Lead-out lenkt die Besucher zurück zur Call-To-Action. Er bringt sie dazu, die Aktion doch noch auszuführen, obwohl die Besucher die Website verlassen wollten.

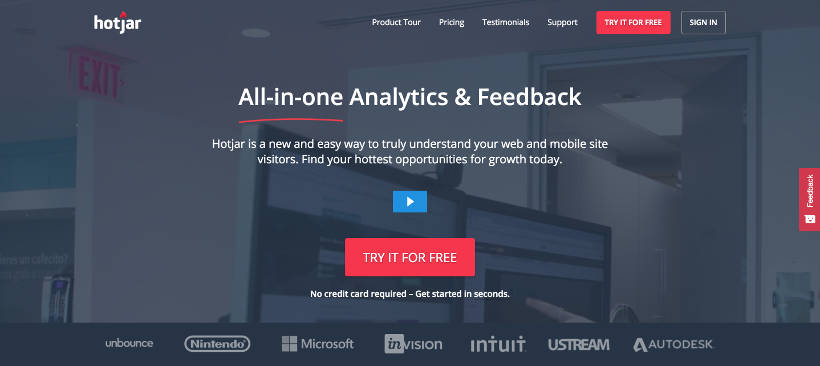
Ein Beispiel für einen Lead-out auf der Website von Hotjar. „No credit card required – Get started in seconds.“. Das hört man als Online Marketer doch gerne!
Elemente zur Unterstützung
Alle weiteren Elemente, die Du in der Nähe der Handlungsaufforderung platzierst, sind unterstützende Elemente. Sie sind nicht unbedingt vonnöten, werden jedoch von vielen Betreibern eingesetzt. Wenn Du Dich dazu entscheidest, solltest Du Dir überlegen, welche Elemente Du verwendest und wo Du diese platzierst. Verwendest Du ein Trust-Siegel (Vertrauenssiegel) unter der Call-To-Action, vermittelt dieses Element nochmal zusätzliches Vertrauen.
Wo platzierst Du eine Call-To-Action?
Neben der optischen Gestaltung und dem Inhalt der Call-To-Action spielt die Platzierung eine wichtige Rolle. Du kannst die Handlungsaufforderung an vielen unterschiedlichen Stellen platzieren. Unabhängig vom gewählten Ort bildet die CTA das Zentrum des Angebots und alle anderen Teile Deiner Seite arbeiten in Richtung dieses Zentrums. Deshalb platzierst Du die Handlungsaufforderung so, dass sie sich in unmittelbarer Reichweite für Deine Besucher befindet, wenn die anderen Webseiten-Elemente ihre Überzeugungsarbeit erfolgreich geleistet haben.
Auf der Startseite
Setzt Du eine CTA und einen CTA-Button direkt auf Deine Startseite, vermittelst Du Deinen Besuchern einen ersten Eindruck von Deinen Produkten oder Dienstleistungen und was sie zu erwarten haben. Du machst Deine Besucher mit den Inhalten der Startseite neugierig und verwendest einen oder mehrere Call-To-Action-Buttons.
Die wichtigen Elemente sollten sich am besten im oberen, zuerst sichtbaren Bereich („above-the-fold“) deiner Startseite oder Landing Page befinden, damit sie auch scroll-unlustige Nutzer erreichen können. Farbige Buttons, die sich deutlich vom Rest Deiner Seite abheben, erzielen eine besonders gute Wirkung.

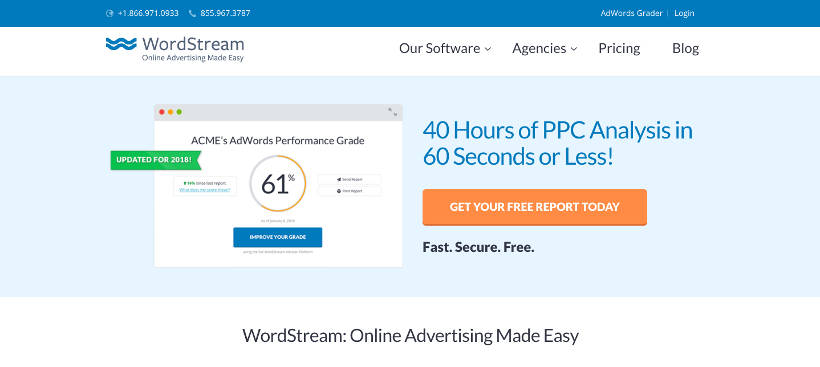
Ein Beispiel für die Platzierung eines markanten Call-To-Action Button auf der Website von WordStream.
Als Button oder Link im Formular
Zur Leadgenerierung ist es von Vorteil, wenn die abgefragten Daten und die Call-To-Action offensichtlich zusammengehören. Über ein Formular kannst Du dies mit einfachen Mitteln erreichen. Unter dem übersichtlich gestalteten Formular befindet sich ein deutlich sichtbarer Button. Deine Besucher sehen auf den ersten Blick, welche Daten sie eingeben müssen und was sie erhalten.

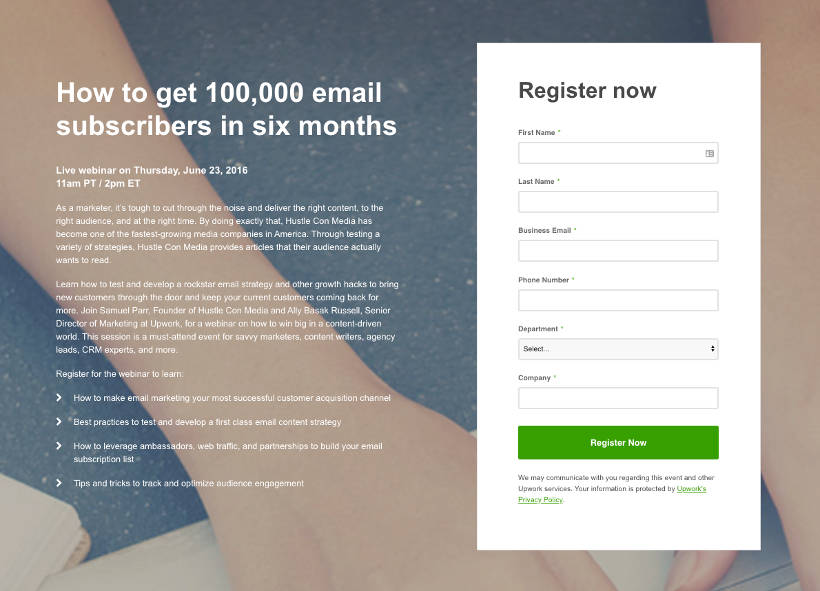
Ein Beispiel für die Platzierung eines markanten Call-To-Action Button in einem Formular zur Lead-Generierung.
Als alleinstehender Button auf deiner Landing Page
Die Landing Page ist eine Click-Through-Page und erwärmt Deine Besucher für Dein Produkt oder Dienstleistung. Der Seiten-Umfang hängt von der Art des beworbenen Produktes oder der Dienstleistung ab. Je nachdem, auf welche Inhalte Du setzt, kannst Du Deine Besucher mit einer Landing Page auch emotional binden.
Bei einer längeren Click-Through-Page hast Du in der Regel nur einen beschränkten Einfluss darauf, welche Elemente oder Argumente Deine Besucher überzeugen. Aus diesem Grund ist es empfehlenswert, wenn Du auf der Seite gleich mehrere Call-To-Action-Buttons einsetzt.
Platziere die Handlungsaufforderung am besten in direkter Nähe zu den wichtigen Elementen und Alleinstellungsmerkmalen der Landing Page. Du kannst die einzelnen CTAs ohne Probleme unterschiedlich formulieren, solange sie alle das gleiche, von Dir festgelegte Ziel verfolgen.

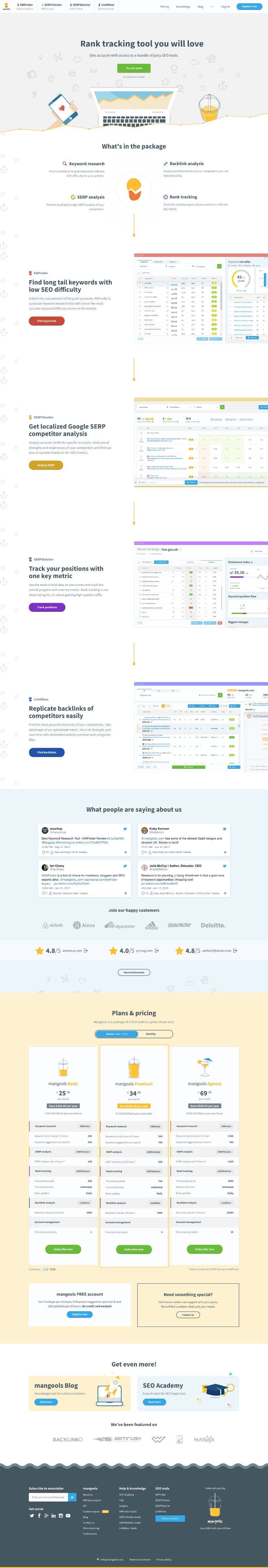
Ein Beispiel für eine lange Landing Page mit mehreren, markanten Call-To-Action Buttons. Mangools versucht hier, den User an mehreren Stellen abzuholen, sofern sie es nicht geschafft haben, ihn schon vorher zu überzeugen.
Welche Rolle spielen die Farben beim CTA-Button?
Eine Call-To-Action muss auf jeden Fall optisch hervorstechen und sich vom Rest der Seite abheben. Verwendest Du für den Button die gleichen Farben wie auf dem Rest Deiner Seite, werden Deine Besucher die Handlungsaufforderung nur schwer erkennen.
Die gewählten Farben sollten gut zu erkennen sein und freundlich wirken. Im Hinblick auf die Farbpsychologie und durchgeführte Studien sind Farben wie Gelb oder Braun eher ungünstige Farben. Deutlich geeignetere Farben für die Call-To-Action-Buttons sind ein freundliches Grün oder Blau.
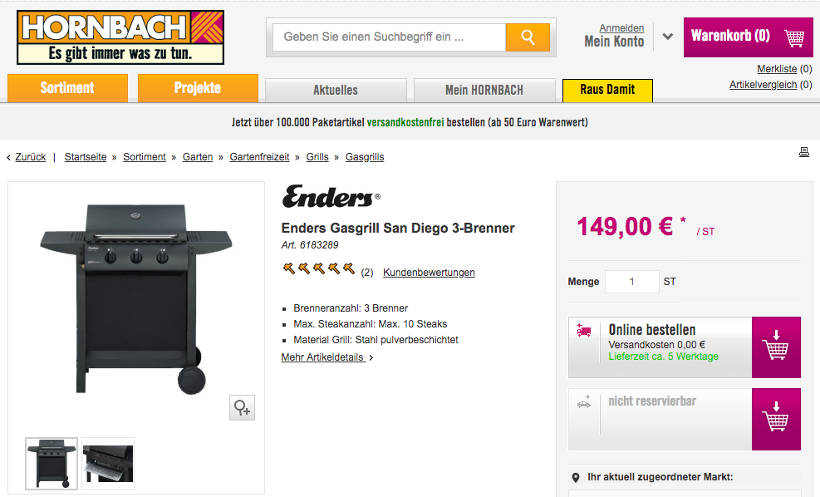
Besonders auffällig und freundlich zugleich sind pink und orange. Die Websites vom Hornbach und vom WWF setzen bspw. auf pinkfarbene Buttons. Diese fallen zum einen schnell auf und hinterlassen zum anderen einen freundlichen Eindruck.
Setzt Du mehrere CTA-Buttons mit unterschiedlichen Zielen auf Deiner Webseite ein, sollten sich diese am besten farblich voneinander unterscheiden. Beliebige Farben solltest Du auf keinen Fall verwenden. Die Optik der Buttons muss zum Website- und Corporate-Design passen.

Wer hätt’s gedacht: Hornbach setzt bei seinen CTA-Buttons auf Orange und Pink.
Auf die Beschriftung kommt es an
Call-To-Action-Buttons unterscheiden sich optisch deutlich voneinander. Neben verschiedenen Farben und Designs kommt es vor allem auf die Beschriftung der Buttons und Links an. Der Text sollte leicht verständlich und deutlich sein. Der Inhalt muss zur jeweiligen Handlungsaufforderung passen und den Besucher sofort abholen. Die häufig genutzten „Mehr“ oder „Weiter“ sollten – falls möglich – vermieden werden, da sie einfach zu unspezifisch sind.
Geeignete Texte für die Call-To-Action sind z. B.:
- „Jetzt kaufen“
- „Weiter Einkaufen“
- „Zur Kasse“
- „In den Warenkorb“
- „Zum Warenkorb“
- „Kostenlose PDF herunterlanden“
- „Unverbindlichen Termin vereinbaren“
- „Jetzt kostenlos testen“
- „Jetzt kostenlos herunterladen“
- „Unverbindlich Anmelden“
- „Jetzt kostenlos starten“

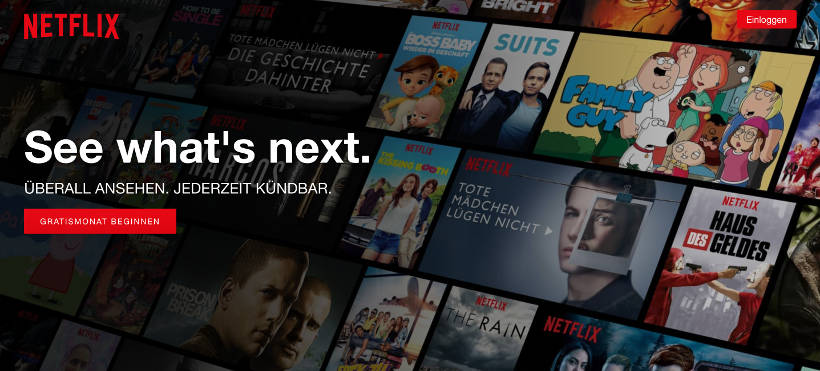
Netflix sagt mit seinem CTA-Button auf der Landing Page genau, was das Unternehmen von dir erwartet: „GRATISMONAT BEGINNEN“.
Call-To-Action-Buttons – Tipps und Empfehlungen
- platziere die CTA-Buttons im sichtbaren Bereich Deiner Website
- erhöhe die Wirksamkeit Deiner Call-To-Action mit einem passenden Bild
- setze bei längeren Pages ggfs. unterschiedliche Designs und Farben ein
- achte darauf, dass die Call-To-Action-Buttons sofort ins Auge stechen
- verwende unverbindliche Handlungsaufforderungen in Bereichen, in denen Deine Besucher noch keine Kaufabsicht haben
- nutze die CTA im Content Deiner Webseite
Weitere Tipps und Empfehlungen zum Call-To-Action findest du auch in unserem Blog-Beitrag Der perfekte Aufbau einer Landing Page [+CHECKLISTEN✓]. Schau doch mal vorbei, es lohnt sich garantiert!
Beispiele für gute CTA-Buttons

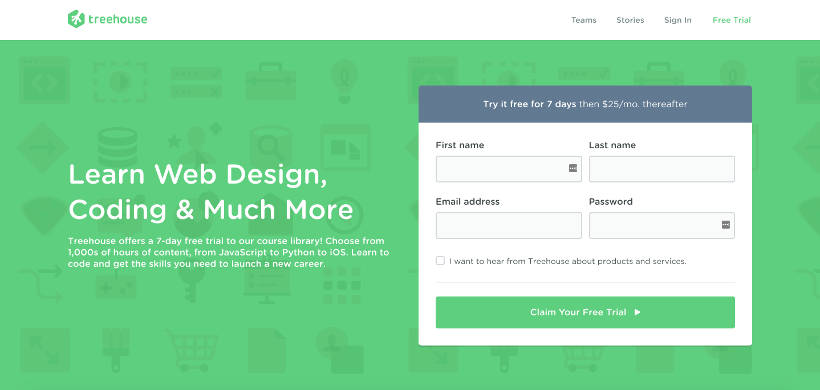
Treehouse möchte, dass du dich für einen kostenlosen Test registrierst.

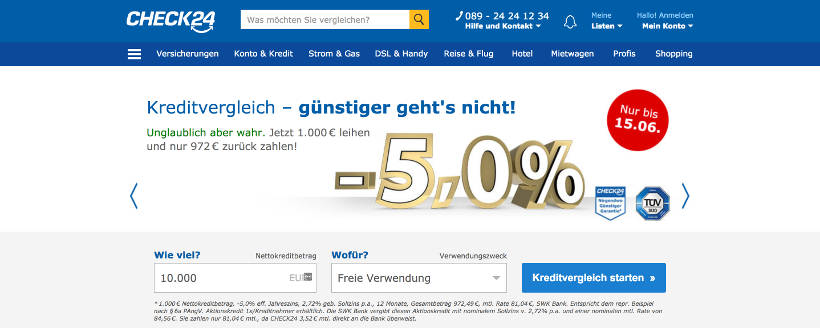
Bei Check24 weiß man sofort, woran man ist.

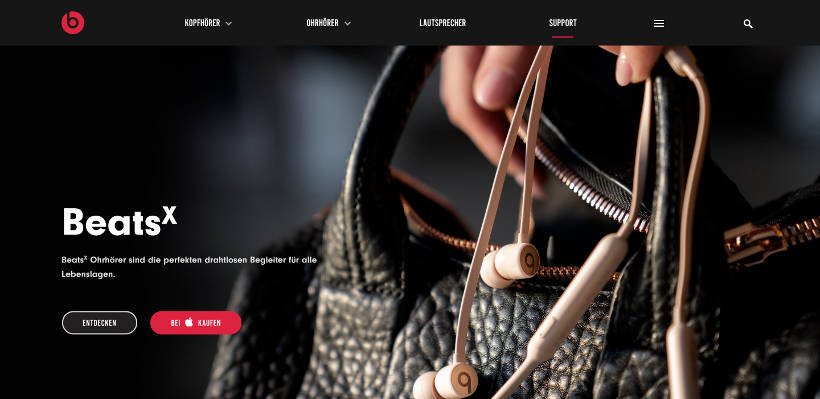
Bei Beats können Unentschlossene auf den ersten Blick mehr zum Produkt „ENTDECKEN“ oder es gleich „BEI APPLE KAUFEN“.

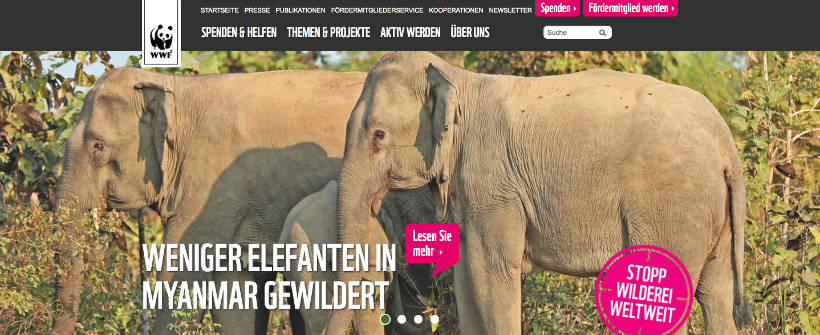
Der WWF verfolgt auf seiner Website ein ähnliches Ziel wie Hornbach und setzt ebenfalls auf optisch auffällige CTA-Buttons in Pink.
Die Call-To-Action ist auf Webseiten unverzichtbar
Der Erfolg Deiner Website und deines Start-Ups hängt von vielen unterschiedlichen Faktoren ab. Zu den wichtigsten gehören das Design und die Inhalte. Möchtest Du Produkte oder Dienstleistungen erfolgreich verkaufen oder Deine Besucher dazu bringen, sich für Deinen Newsletter anzumelden, benötigst Du mindestens einen Call-To-Action-Button. Alle diese Aktivitäten sind Bestandteil deines Growth-Hackings – oder Wachstumsplans.
Durch diesen nehmen Deine Besucher Deine Werbebotschaft noch einmal genau wahr und werden direkt angesprochen. Sie erhalten höchstwahrscheinlich den entscheidenden Impuls, Dein Produkt zu kaufen oder sich für Deine Dienstleistung zu entscheiden.
Eine Call-To-Action kann auf Landing Pages, auf der Startseite oder als Formular platziert werden. Die CTA-Buttons sollten sich in der Nähe der Alleinstellungsmerkmale befinden. Achte auf eine passende Optik mit auffälligen und freundlichen Farben und auf eine leicht verständliche Formulierung.
Worauf wartest du noch: Optimiere jetzt Deine CTA-Buttons!


Aztekium.pl
Wertvolle Informationen.
Sehr guter Artikel!