
Wie die Breadcrumb-Navigation Usability, UX und SEO beeinflusst
Weitverzweigte Online-Shops oder umfangreiche Webportale mit hundertenvon Seiten können für Besucher mitunter verwirrend sein. Eine Breadcrumb-Navigation kann in diesem Fall Abhilfe schaffen.
Sie hilft Website-Besuchern bei der besseren Orientierung und erleichtert die Navigation auf vielschichtigen Websites.
Wir erklären dir in diesem Post, was eine Breadcrumb-Navigation ist, was sie mit Hänsel und Gretel zu tun hat, welche Arten es gibt und welche Bedeutung sie für die SEO und Usability einer Website hat.
Was bedeutet Breadcrumb-Navigation?
Eine Breadcrumb-Navigation, auf Deutsch „Brotkrümel-Navigation“, ist eine sekundäre Navigation für eine Website. Sie wird bei komplexen Websites gerne als Ergänzung zum primären Navigationsmenü verwendet, um Besuchern ihre aktuelle Position auf der Website anzuzeigen.
Breadcrumbs erleichtern den Besuchern die Navigation und ermöglichen den schnellen Wechsel zu einer übergeordneten oder bereits besuchten Page mit nur einem Klick. Eine Breadcrumb-Navigation wird in der Regel im oberen Bereich einer Webseite direkt unter dem Header und über dem eigentlichen Inhalt platziert.
Der Name dieses Navigationsschemas stammt aus dem Märchen „Hänsel und Gretel“ der Gebrüder Grimm, in dem die beiden Kinder Brotkrümel ausstreuten, um den Weg zurück nach Hause zu finden.

Der Name „Breadcrumb-Navigation“ entsprang aus dem Märchen „Hänsel und Gretel“
(Quelle: http://bit.ly/2o4SVE5)
Welche Arten der Breadcrumb-Navigation gibt es?
Es gibt prinzipiell drei Arten von Breadcrumb-Navigationen, die dem gleichen Zweck dienen, aber auf unterschiedliche Weise generiert werden.
Standort-bezogene Breadcrumb-Navigation
Die standort-bezogene oder orts-basierte Breadcrumb-Navigation zeigt den Besuchern an, auf welcher Seite sie sich innerhalb der Hierarchie einer Website befinden. Genutzt wird diese Art der Breadcrumbs in der Regel für Webseiten, die zwei oder mehr Ebenen verwenden.
Bei der standort-bezogenen Navigation führen die Links vor dem letzten Breadcrumb Besucher jeweils auf eine übergeordnete Ebene. Zum Beispiel:
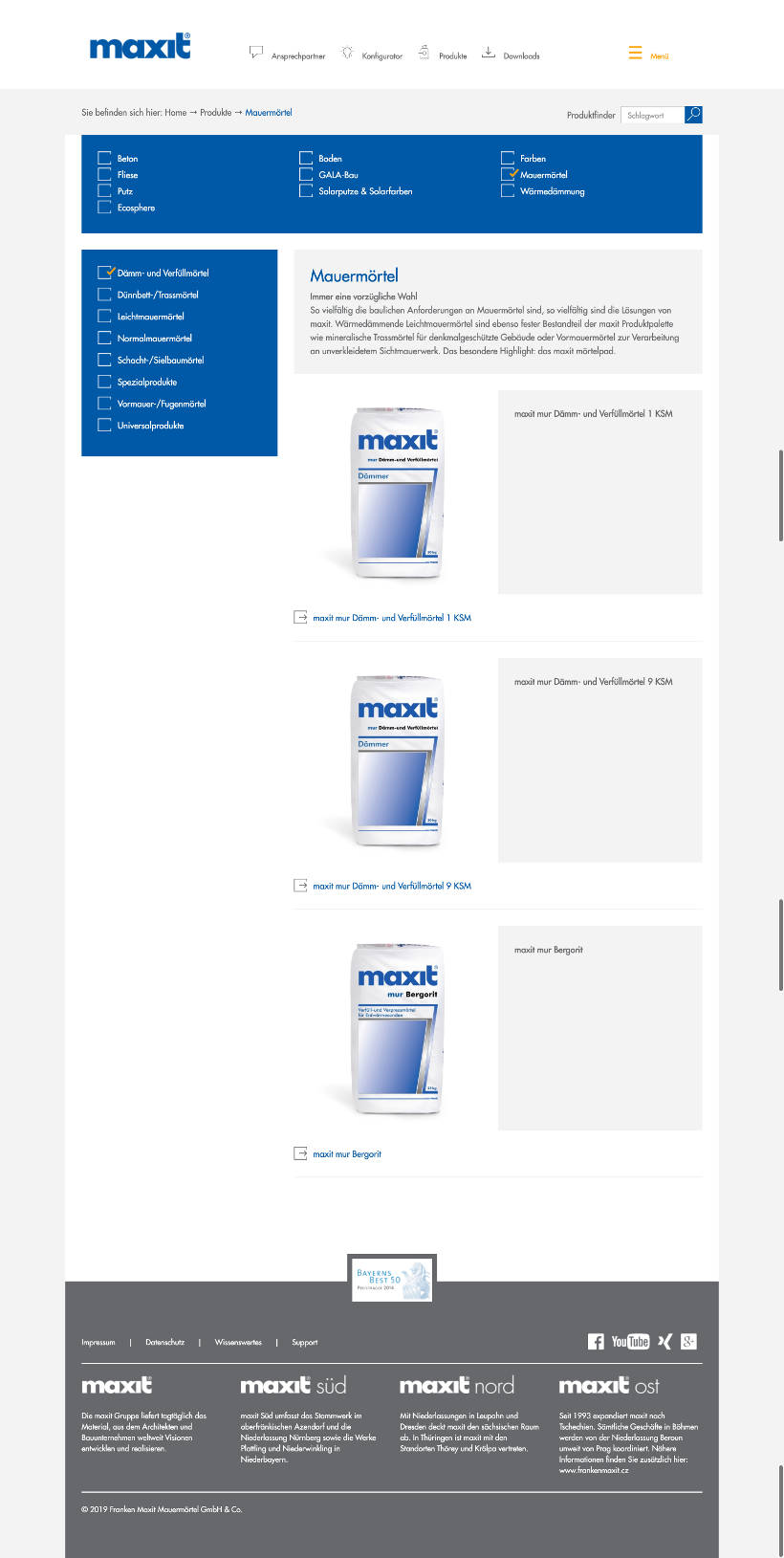
Home > Produkte > Mauermörtel
Die Orientierung und der Wechsel zu einer übergeordneten Seite wird für Besucher durch orts-basierte Breadcrumbs erheblich erleichtert. Sie können schnell erfassen, wo sie sich in der Hierarchie der Website gerade befinden.
Der Breadcrumb-Pfad zeigt jedoch nicht unbedingt den Weg an, auf dem Besucher zur aktuellen Position gelangt sind. Beispielsweise, wenn sie über die primäre Navigation der Webseite oder über die Suchergebnisse bei Google direkt auf eine besstimmte Webpage gelangt sind, würde der Beispielpfad ebenfalls angezeigt.

Bei der standort-bezogenen Navigation führen die Links vor dem letzten Breadcrumb Besucher jeweils auf eine übergeordnete Ebene, hier am Beispiel der Website von maxit. (Quelle: http://bit.ly/2OrWIqm)
Attribut-basierte Breadcrumbs
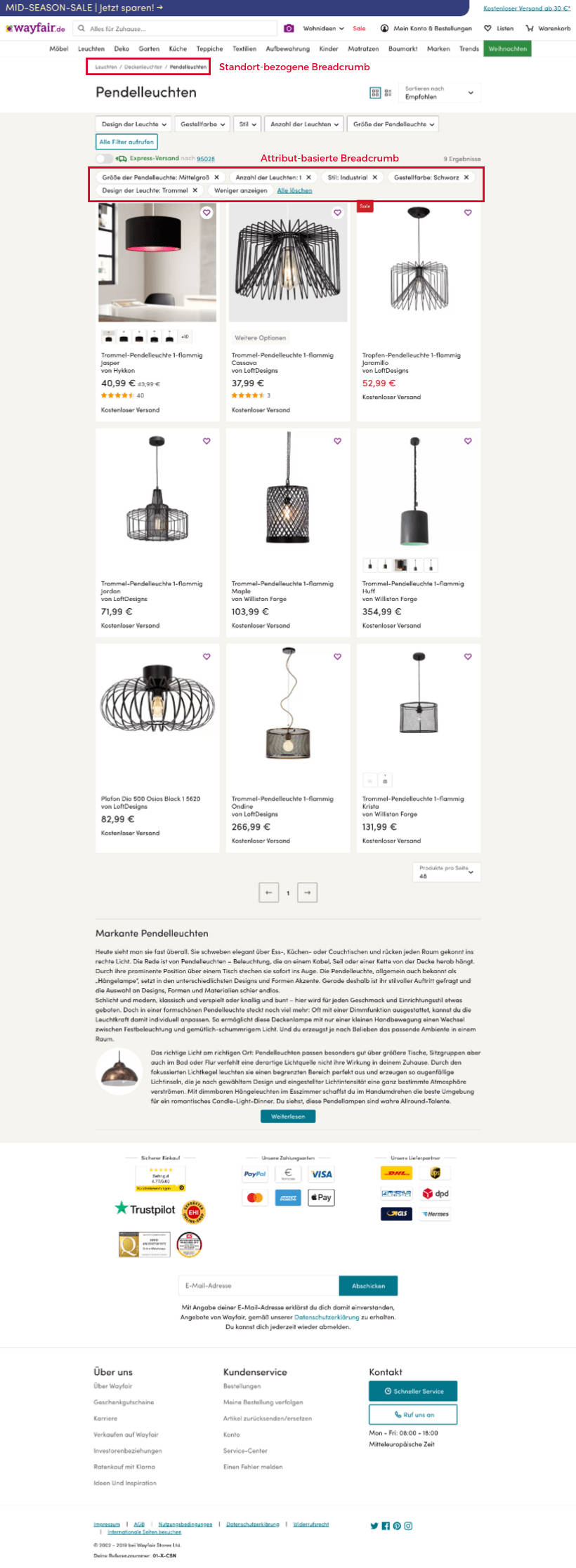
Attribut-basierte Breadcrumbs zeigen dem Benutzer die Kategoriezugehörigkeit der aktuellen Seite und die der Seite zugewiesenen Attribute an. Die attribut-basierte Breadcrumb-Navigation wird häufig für Online-Shops und andere E-Commerce-Websites verwendet.
Produkte können möglicherweise nicht nur einer Kategorie zugeordnet, sondern zusätzlich mit verschiedenen Attributen gekennzeichnet werden, die sich oftmals durch einen Filter setzen lassen.
Beispielsweise kann ein E-Bike als City E-Bike kategorisiert werden und erhält zusätzlich die Attribute Damen, Radgröße 26 Zoll und Farbe Weiß. Ein Beispiel für einen attribut-basierten Breadcrumb Trail ist:
Home > E-Bikes > City E-Bikes > Damen > 26 Zoll > Weiß
Bei dieser Navigation ist es für Besucher des Online-Shops sehr einfach, mit nur einem Klick auf das entsprechende Breadcrumb zur Kategorieseite mit Damen City E-Bikes zu wechseln und eine andere Radgröße und Farbe auszuwählen.
Allerdings führt auch diese Art der Navigation den Besucher nicht zwingender Weise genau auf dem Pfad wieder zurück, auf dem er zur aktuellen Seite gelangt ist.

Eine attribut-basierte Breadcrumb-Navigation findet sich oft in Online-Shops. (Quelle: http://bit.ly/2okSSV9)
Pfad-basierte Breadcrumb-Navigation
Bei der pfad-basierten Breadcrumb-Navigation zeigen die Breadcrumbs Besuchern die einzelnen Stationen des Weges an, auf dem sie zu ihrem aktuellen Standort innerhalb einer Website gelangt sind.
Die Anzeige des Breadcrumb-Trails ist unabhängig von der Hierarchie einer Website oder den Attributen. Ein pfad-basierter Breadcrumb-Trail kann beispielsweise wie folgt aussehen:
Home > Herrenfahrräder > Mountainbikes > 29 Zoll > Mountainbikes > E-Bikes >27,5 Zoll > Warenkorb
Pfad-basierte Breadcrumb-Navigationen sind für die Besucher einer Website insofern hilfreich, als das sie anzeigen, welche Seiten bereits besucht wurden.
Über den aktuellen Standort in der Hierarchie einer Website verrät diese Navigationsart jedoch nichts.
Das heißt, sie hilft den Besuchern wenig bei der Orientierung auf einer Webseite. Gelangt ein Besucher bspw. über die primäre Navigation oder über Suchergebnisse direkt auf die Seite mit 29 Zoll Herren Mountainbikes, hat der Breadcrumb-Trail folgendes Aussehen:
Home > 29 Zoll
Der Trail ist kurz, da noch keine weiteren Seiten besucht wurden. Besucher werden sich anhand dieser Informationen nicht auf der Website orientieren oder auf direktem Weg zu einer übergeordneten Kategorie gelangen können.
Im Grunde bieten pfad-basierte Breadcrumb-Navigationen kaum mehr Funktionalität als der Vorwärts- oder Zurück-Button des Browsers. Diese Art der Breadcrumb-Navigation wird daher nur selten verwendet.
Für die meisten Websites bieten die beiden anderen Varianten, die attribut- oder standort-basierte Navigation, eine bessere Funktionalität und damit Nutzerfreundlichkeit.
Bedeutung der Breadcrumb-Navigation für die SEO
Eine Breadcrumb-Navigation bietet den Crawlern von Google und anderen Suchmaschinen eine weitere Möglichkeit, die Struktur einer Website zu analysieren.
Durch die interne Verlinkung mittels Brotkrümeln erhalten Suchmaschinen-Crawler mehr Informationen über eine Website und darüber, mit welchen anderen Seiten sie verbunden sind.
Dadurch ist es den Suchmaschinen möglich, in den Suchergebnissen genauere Informationen über eine Website zu präsentieren. Die in einer Breadcrumb-Navigation verwendeten Ankertexte können zugleich die Ziel-Keywords einer Seite sein und die Experience des Users deutlich verbessern.
Zudem zeigt Google die Breadcrumbs möglicherweise in den Suchergebnissen. Durch die Anzeige der Breadcrumbs wird das Suchergebnis für die Nutzer verlockender und meist klickstärker, sodass die Click-Through-Rate (CTR) in der Regel deutlich steigt.

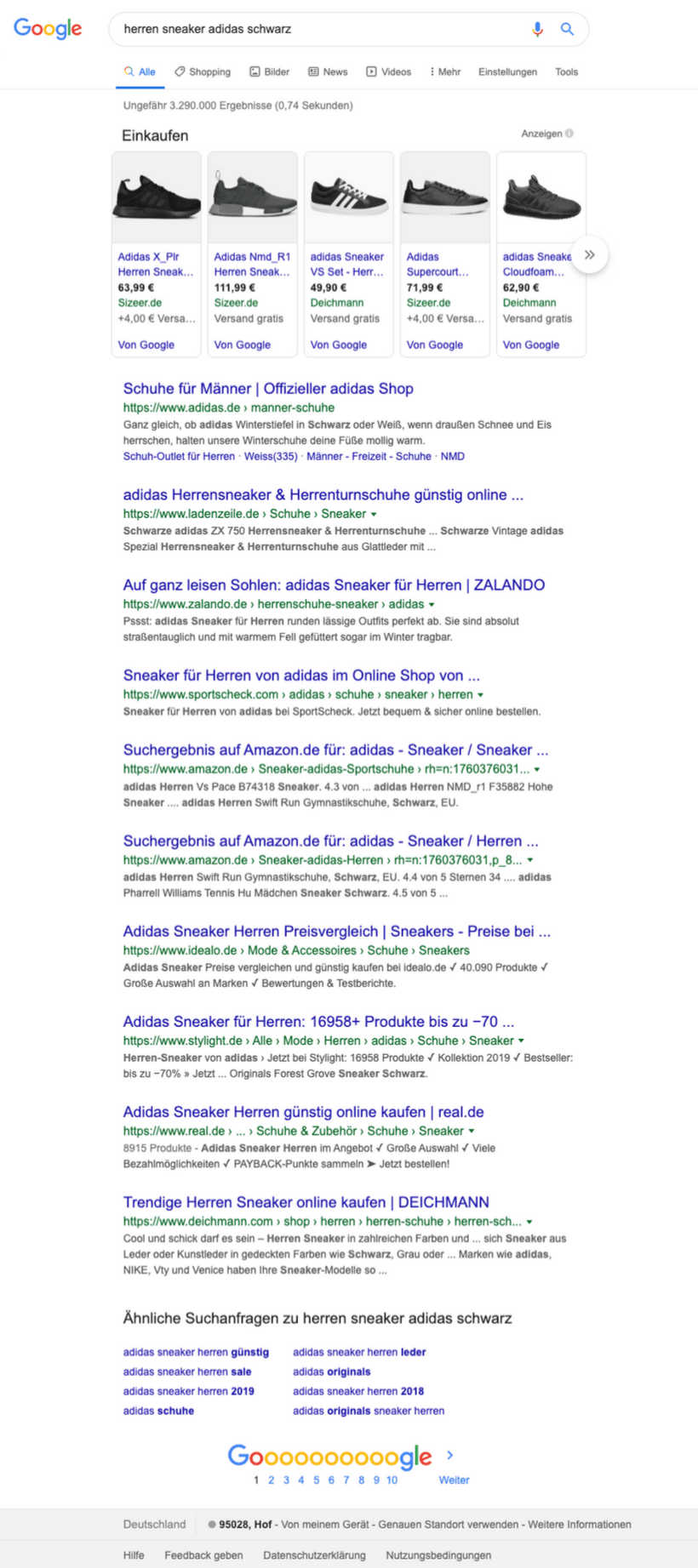
Gut gepflegte Breadcrumbs sorgen auch in den SERPs für höhere Klickraten. (Quelle: google.de)
Bessere Usability, längere Verweildauer und geringere Absprungrate
Viele Internetnutzer landen nach dem Klick eines Suchergebnisses in einer Suchmaschine heutzutage auf dedizierten Landing Pages einer Website, also über die organische Suche direkt auf einer Unterseite.
Das bedeutet, dass praktisch jede Webpage deiner Domain der Einstiegspunkt für Besucher sein kann.
Breadcrumbs bieten Besuchern neben der Orientierung, wo sie sich befinden, eine einfache Möglichkeit zu einer anderen Page der Domain zu wechseln.
Dies ist von Vorteil, wenn die Seite nicht ihre Erwartungen erfüllt. Breadcrumbs können so auch die Absprungrate senken.
Sie bieten Besuchern eine alternative Möglichkeit, deine Website zu durchsuchen. Sie erleichtern das Auffinden bestimmter Seiten und reduzieren die Zahl der Aktionen, die ein Besucher vornehmen muss, um auf eine übergeordnete Seite zu gelangen oder zu einer bereits besuchten Seite zurückzukehren.
Daraus resultiert eine deutliche Verbesserung der Benutzerfreundlichkeit und eine längere Verweildauer der Besucher. Eine lange Verweildauer und eine geringe Bounce Rate sind deutliche Signale für die Relevanz einer Website, die von Google registriert und honoriert werden.
Implementierung einer Breadcrumb-Navigation
Damit die Brotkrümelnavigation sowohl für Besucher wie auch für Suchmaschinen von Nutzen ist, muss sie korrekt implementiert werden.
Grundsätzlich gilt, dass die Breadcrumb-Navigation als Ergänzung und nicht als Ersatz für die allgemeine Navigation einer Webseite eingesetzt werden sollte.
Für mobile Websites ist die Breadcrumb-Navigation oftmals weniger geeignet. Der Breadcrumb-Trail beansprucht auf den kleinen Displays gegebenenfalls zu viel Platz.
Mobile Websites sollten immer so gestaltet werden, dass die Benutzer ohne eine zusätzliche Orientierungshilfe durch die Seite navigieren können.
Die Breadcrumbs können auf verschiedene Arten in eine Website eingebunden werden. Content Management Systeme (CMS) wie bspw. WordPress kommen von Haus aus mit einer integrierten Breadcrumb daher.
Falls nicht, stehen Plugins zur Verfügung, mit denen Breadcrumbs einfach und mit wenigen Klicks eingebunden und angepasst werden können.
Eine weitere Möglichkeit besteht darin, PHP oder Javascript-Code in den Quellcode einer Website einzufügen. Die Funktionen werden beim Aufruf der Seite ausgeführt und generieren den Breadcrump-Trail. Sie ermöglichen dadurch die Einbindung von Breadcrumbs bei dynamisch generierten Websites.
Bei statischen HTML-Seiten können die Breadcrumb-Links in einem <div> zusammengefasst und manuell in den Quellcode eingefügt werden. Um ein konsistentes Design zu gewährleisten, sollte die Gestaltung der Navigation dann zentral über CSS erfolgen.
Das letzte Element des Breadcrumb-Trails ist kein Link. Der letzte Breadcrumb zeigt die aktuelle Position des Besuchers an und wird nicht mit sich selbst verknüpft.
Gemeinsames Merkmal aller Breadcrumb-Navigationen ist die optische Trennung der einzelnen Breadcrumbs durch Zeichen oder Symbole.
Üblicherweise wird das Größer-als-Zeichen „>“ für die Trennung der Breadcrumbs verwendet. Weitere mögliche Trennungs-Symbole sind Schrägstriche (Slashes) „/“ oder der als Pipe bezeichnete senkrechte Strich „|“.
Fazit
Eine Breadcrumb-Navigation hilft Besuchern bei der Orientierung auf komplexen Websites und umfangreichen Online-Shops. Sie bietet Abkürzungen zu übergeordneten und bereits besuchten Seiten, verbessert die User Experience und erhöht die Verweildauer.
Für Suchmaschinen wie Google ist eine Breadcrumb-Navigation ebenfalls eine willkommene Orientierungshilfe. Sie erleichtert den Crawlern das Verständnis einer Website und die korrekte Indexierung.
In der Summe bietet eine Breadcrumb-Navigation dem Betreiber einer Webseite, den Besuchern und Suchmaschinen eine Reihe von Vorteilen – vorausgesetzt, sie wird korrekt und konsistent implementiert.

