
Mit User Experience Design tolle Kundenerlebnisse schaffen
Websites und Mobile Apps mit identischen Angeboten oder gleichem Service gibt es wie Sand am Meer. Während die einen kontinuierlich kräftige Zuwächse erzielen, führen die anderen ein Schattendasein und verschwinden schnell wieder vom Markt.
Was die Gewinner von den Verlierern unterscheidet ist die Benutzererfahrung. Und eine positive Benutzererfahrung zu schaffen ist Aufgabe des User Experience Design.
In diesem Blogbeitrag erfährst du, was gutes UX Design ausmacht, was es kann und in welchem Zusammenhang es zu Social Media und SEO Aktivitäten steht.
Was versteht man unter User Experience Design?
User Experience Design, abgekürzt UX Design, ist ein ganzheitlicher Designprozess, der die Benutzererfahrung bei der Entwicklung von Websites und Mobile Apps in den Mittelpunkt stellt. Das UX Design von Websites und Mobile Apps betrifft die gesamte Customer Journey.
Programmierung, Interaktionsdesign, visuelles Design und die Usability von Websites sowie Mobile Apps werden beim UX Design in einem multidisziplinären Prozess zusammengefasst. Ziel ist es, den Benutzern ein einmaliges Benutzererlebnis zu bieten.
Dies betrifft in zunehmendem Maße das Internet of Things. Immer mehr vernetzte Geräte werden benutzt, um die gleiche Aufgabe zu erledigen. UX Design sorgt hier für eine geräteübergreifende, durchgehend gute Benutzererfahrung.
Funktionen einer guten User Experience
Gutes UX Design bedeutet, die Besucher einer Website und die Nutzer von Mobile Apps bei ihrer gesamten Reise an die Hand zu nehmen und zum Ziel zu führen. Die Customer Journey sollte für die Nutzer so einfach und übersichtlich wie möglich gestaltet werden.
Ziel ist es unter anderem, die Zahl der zum Erreichen des Ziels notwendigen Handlungen zu reduzieren. Je mehr Handlungen und Aktionen ein Benutzer durchführen muss, umso eher wird er seine Reise abbrechen und die Webseite wieder verlassen.
Die wichtigsten Funktionen des UX Design sind die Visibility, Accessibility, Legibility und Language.
Visibility: der Zweck muss erkennbar sein
Sichtbarkeit bedeutet, dass jeder Nutzer einer Website oder App nicht lange überlegen muss, um zu erkennen, welchen Zweck die Webseite oder App dient und was er damit tun kann und was nicht.
Visibility bedeutet aber auch, dass ein Benutzer absehen kann, welche Auswirkungen seine Interaktion mit der App oder Webseite haben wird.
Accessibility: Informationen leicht zugänglich machen
Accessibility bedeutet, dass die User von Websites und mobile Apps alle gesuchten Informationen schnell und einfach finden können. Dies wird verbessert, indem Benutzern zusätzlich zu einem Navigationsmenü weitere Hilfen angeboten werden, die ihm das Auffinden der gesuchten Informationen erleichtern.
Hierzu zählen sinnvolle und durchdachte Farbcodierungen, Inhaltsverzeichnisse und klar gegliederte und beschriftete Abschnitte. Das sogenannte Chunking kann die Accessibility ebenfalls verbessern. Beim Chunking werden umfangreichere Informationen in kleinere Teile zerlegt.
Diese Teilstücke werden anschließend in einer sinnvollen Reihenfolge organisiert und angezeigt. So können die gesuchten Informationen gefunden werden, ohne den gesamten Inhalt lesen zu müssen.
Legibility: Texte sollen leicht lesbar sein
Legibility bedeutet, dass Inhalte in Textform für die Besucher leicht lesbar sein sollen. Ausgefallene Fonts oder ganz in Großbuchstaben geschriebene Texte sind nur schwer lesbar. Fettdruck und kursive Schriften sollten nur dann verwendet werden, wenn sie für das Verständnis oder die Struktur des Inhaltes sinnvoll sind.
Die Schriftgröße soll an die Displaygröße angepasst werden. Eine zu große oder zu kleine Schrift führt ebenfalls zu Problemen beim Lesen des Inhaltes. Optimal ist ein hoher Kontrast zwischen Hintergrund und Text. Wie bei einem Buch ist ein dunkler Text vor einem hellen Hintergrund für die meisten Menschen am besten lesbar.
Language: für jede Zielgruppe den passenden Sprachstil
Language bedeutet nicht, dass für eine deutsche Zielgruppe Texte in Deutsch erstellt werden sollten. Vielmehr sollte für jede Zielgruppe ein angemessener Sprachstil verwendet wird.
Jugendliche Nutzer sprechen eine andere Sprache als gestandene Geschäftsleute im mittleren Alter. Interessenten für Basecaps werden anders angesprochen als potenzielle Käufer von Luxusuhren.
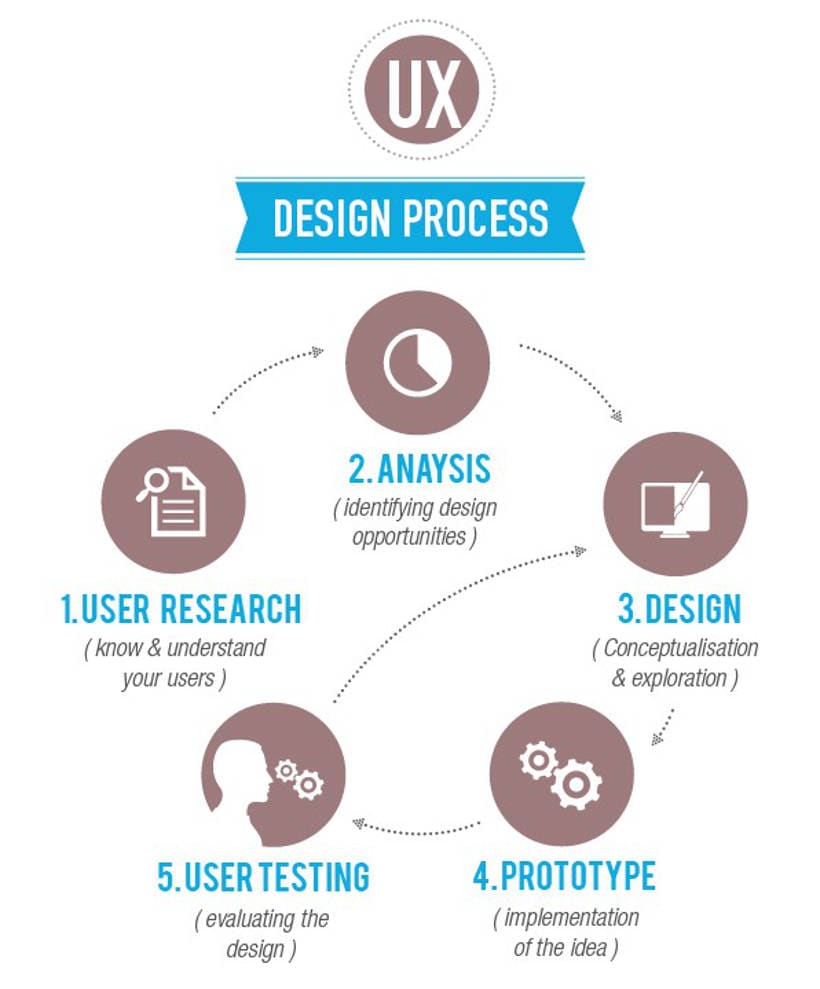
Der Ablauf des User Experience Design
Beim UX Design dreht sich alles um die Steigerung der Benutzerzufriedenheit und die Gestaltung der gesamten Benutzererfahrung. UX verlangt ein solides Verständnis der Soziologie, Psychologie und des Webdesigns, um die Probleme der Benutzer zu identifizieren und zu lösen.
Bevor mit dem User Experience Design von Website oder Mobile-Apps begonnen wird, sollte recherchiert werden, wer die Zielgruppe ist und was die Anforderungen und Probleme der Zielgruppe sind.
Online Umfragen, Interviews und die Daten quantitativer Nutzer-Analysen wie das Klickverhalten oder die Absprungrate sind die Grundlage für die Erstellung von Personas.
Diese Resonanz sind präzise ausgearbeitete Vertreter der Zielgruppe und enthalten soweit möglich alle Informationen über Einkommen, Beruf, Wohnort, Familienstand, Hobbys und vieles mehr.
Design der Anwendung
Wenn die Zielgruppe bekannt ist, folgt ein erster Entwurf der Anwendung und der Informationsarchitektur. Ein Besucher, der sich einer Flut von Informationen gegenüber sieht, wird mit Sicherheit nicht das finden, was er wirklich sucht. Eine logische und nachvollziehbare Ordnung des Inhaltes hilft Besuchern dabei, mit wenigen Klicks das Richtige zu finden.
Wireframes und Prototypen
Wireframes gehören heutzutage zum Standard in Sachen Prototyping-Methoden. Das sind grobe Skizzen des späteren Layouts und zeigen eine erste Anordnung von Text und Bildern. In dieser Phase kann beispielsweise im Rahmen von Early-User Tests Feedback eingeholt und Änderungen leicht durchgeführt werden.
Danach folgen Prototypen. Ein Prototyp ist ein Entwurf der Website oder App, der dem endgültigen Design schon sehr nahe kommt. Prototypen sind im Gegensatz zu Wireframes funktional und können getestet werden.
Testen der Anwendung
Testen und immer wieder testen ist im UX Design unverzichtbar. Tests können potenzielle Probleme aufdecken und die während des Designs getroffenen Entscheidungen bestätigen. Wichtige Tests im UX Design sind bspw. A/B-Tests und Usability-Tests.
Anhand von Usability-Tests mit nur wenigen echten Nutzern können mögliche Usability-Probleme aufgedeckt werden. A/B-Tests zeigen, welche Designvariante zu einem besseren Ergebnis führt. Erst wenn alle Tests erfolgreich abgeschlossen wurden, kann die Implementierung der Website oder App erfolgen.
UX Design ist ein iterativer und kontinuierlicher Prozess. Nach der Implementierung von Websites oder mobile Apps sollten weiter Daten und Feedback von Nutzern gesammelt werden, um das Produkt kontinuierlich zu verbessern. So kann auch auf Änderungen im Nutzerverhalten besser reagiert werden.

Der User Experience Design Prozess (Quelle: http://bit.ly/2U1uDZ5)
3 Best Practise Beispiele mit guter UX
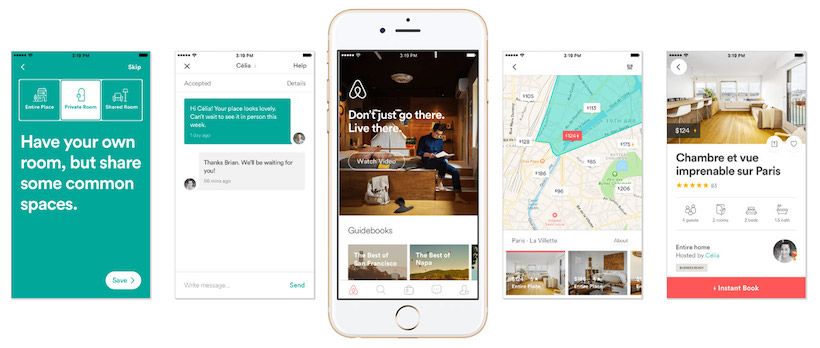
1. Airbnb
Ein gutes Beispiel für eine auf das Wesentliche, die Intention der Besuchers abgestimmte Benutzeroberfläche ist die Startseite des Wohnungsvermittlers Airbnb. Sowohl bei der Nutzung auf einem Desktop oder Laptop wie auch auf einem mobilen Gerät, sieht der Besucher sofort die Eingabemaske für die Suche nach einer Wohnung.
Der Grund für diese Einfachheit und den direkten Einstieg liegt darin, dass Airbnb weiß, wonach Besucher suchen. In der Regel nach einer günstigen Übernachtungsmöglichkeit für mehrere Tage oder eine Aktivität an einem bestimmten Ort zu einer bestimmten Zeit. Dazu bedarf es keiner langen Selbstdarstellung über den Service des Unternehmens.
Jeder der Airbnb besucht weiß, was die Webseite bietet. Die Webseite kann den Usern daher die gesuchten Informationen möglichst einfach zugänglich machen.

UX Design von Airbnb auf mobilen Endgeräten (Quelle: http://bit.ly/3a4LIHb)
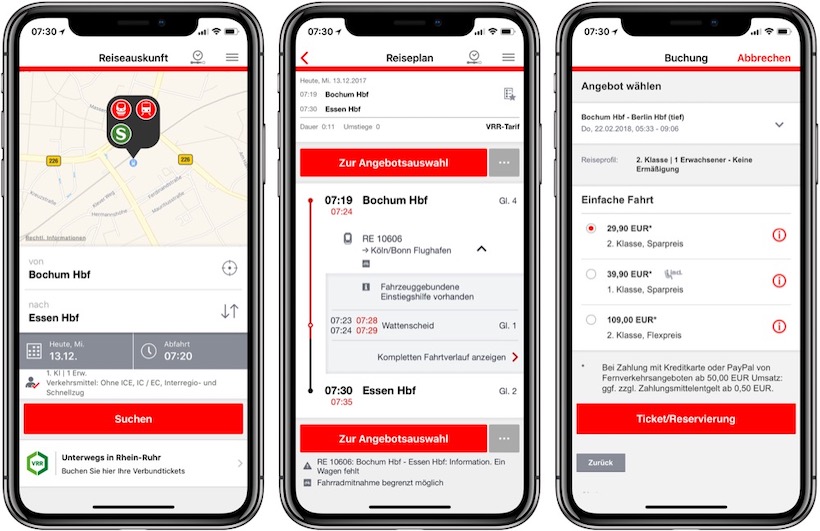
2. DB Navigator
Ein Beispiel für eine auf die Anforderung der Nutzer zugeschnittene App ist der DB Navigator. Der Startbildschirm der App ermöglicht die Eingabe der wichtigsten Informationen – den Start – und den Zielbahnhof sowie die gewünschte Abfahrtszeit.
Mehr Eingaben sind zunächst nicht erforderlich. Jeder, der diese App oder die Webseite der Bahn für die Reiseauskunft nutzt, weiß, dass die Deutsche Bundesbahn Züge betreibt, mit denen sie von A nach B fahren können.
Auch die Auswahl einer Verbindung und die anschließende Platzreservierung sind bei dieser App und bei der Webseite denkbar einfach. Der Nutzer wird Schritt für Schritt begleitet und bis an Ziel geführt.

UX Design des DB Navigators (Quelle: http://bit.ly/3a17Rq0)
3. Otto
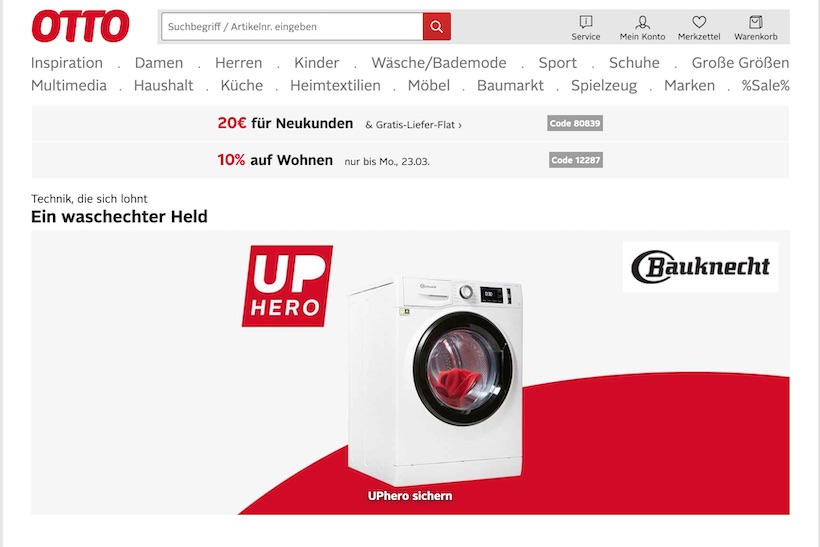
Der Versandhändler Otto präsentierte sein Angebot auf großen Bildschirmen und kleinen Displays unterschiedlich und an das vom Besucher benutzte Endgerät angepasst. Da der Versandhändler nicht wissen kann, was ein Besucher tatsächlich sucht und kaufen möchte, wird zunächst das gesamte Angebot präsentiert.
Bei der Anzeige auf Desktops und Laptops werden eine Suchfunktion und das Sortiment an prominenter Position am oberen Rand des Bildschirms angezeigt. Die Haupt-Kategorien sind dabei nicht in einem Menü versteckt, sondern werden einzeln aufgelistet.
Besucher können einfach darauf klicken und gelangen sofort zur gewünschten Produktkategorie. Bei der Darstellung auf einem Smartphone befindet sich in Reichweite des linken Daumens ein Hamburger Menü, das mit „Sortiment“ unterschrieben ist.
Um durch das Menü zu navigieren wird ebenfalls nur der Daumen benötigt. Der Einsatz der rechten Hand ist hierzu nicht erforderlich. Insgesamt gelangt der Besucher im Shop von Otto schnell ans Ziel und kann ohne Umwege seinen Kauf tätigen.

UX Design des Otto Onlineshops (Quelle: Eigener Screenshot)
Welcher Zusammenhang besteht zu SEO & Social Media?
Konsequentes User Experience Design führt zu einer positiven Nutzererfahrung bei der Verwendung von Websites und mobile Apps.
Die positive Nutzererfahrung führt wiederum dazu, dass sich die Besucher länger auf deiner Webseite aufhalten, sich intensiver mit den Inhalten befassen und zu einem geringeren Prozentsatz die Seite frühzeitig wieder verlassen.
Das heißt, User Experience Design beeinflusst nicht nur, wie deine Webseite wahrgenommen wird. UX Design beeinflusst, wie Google und andere Suchmaschinen die Relevanz und Autorität deiner Webseite bewerten.
Verweildauer, Absprungrate, Relevanz und Autorität gehören zu den gängigen SEO-Grundlagen . Sie haben einen Einfluss auf das Ranking deiner Webseite in den organischen Suchergebnissen (SERP).
Social Media ist immer häufiger der erste Kontaktpunkt von potenziellen Kunden mit einem Unternehmen. Die sozialen Medien werden dazu genutzt, um sich über Unternehmen, Produkte und Marken auszutauschen.
Websites oder mobile Apps, die gerne verwendet werden, werden oft in der eigenen Community der Nutzer geteilt und weiterempfohlen. Daher spielt UX Design direkt für die Erhöhung der Markenbekanntheit oder der Bekanntheit des Unternehmens eine wichtige Rolle.
Fazit: User Experience Design stellt den Nutzer konsequent in den Mittelpunkt
Gutes UX Design berücksichtigt die Interessen und Bedürfnisse der Benutzer von Websites, mobile Apps und vernetzten Geräten im Internet of Things. Das Verständnis für die Benutzer ist das zentrale Element des UX Design.
Zudem führt ein gut umgesetztes UX Design zu einer Erhöhung des Vertrauens in ein Unternehmen. Und Vertrauen ist die wichtigste Voraussetzung, damit aus Besuchern Kunden werden.

