
Wie man großartige Footer erstellt: Aufbau, Elemente und Beispiele
Unabhängig davon, ob du über eine neue Website nachdenkst oder eine vorhandene Website umgestalten willst: ein Bereich deines Projekts, den du definitiv nicht ignorieren solltest, ist der Abschnitt in der Fußzeile, der sog. Footer.
Webdesigner tendieren oft dazu, ihre Zeit und Energie für alles zu verwenden, was „Above the Fold“ liegt.
Dies liegt daran, dass die globale Navigation, die Suche und der Inhalt mit hoher Priorität in fast allen Fällen über dem Falz positioniert sind und Benutzer dazu neigen, einen unverhältnismäßig großen Teil ihrer Zeit im oberen Bereich einer Webseite zu verbringen.
Infolgedessen erhält der Footer, der am Ende einer Website angezeigt wird, meist bloß die Reste des Zeit- und Ressourcenbudgets.
Du solltest jedoch den Footer deiner Website nicht vernachlässigen, da er das Benutzererlebnis erheblich verbessern kann.
Wir zeigen dir in diesem Post, was der Footer bei einer Website überhaupt ist, welchen Zweck er erfüllt, welche Elemente er enthalten kann und geben dir großartige Design-Beispiele für Website-Footer an die Hand.

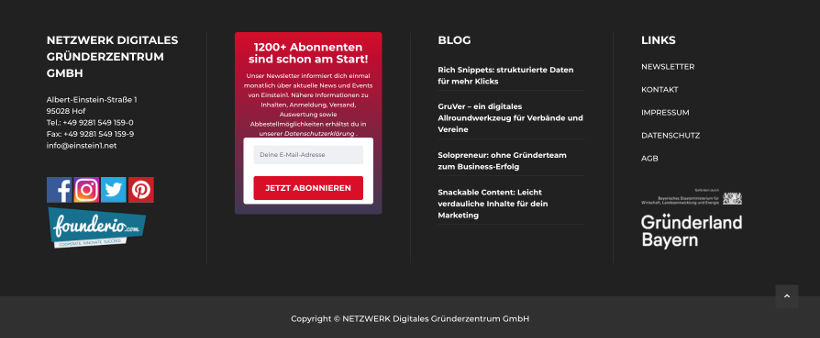
Der Website-Footer ist inzwischen integraler Bestandteil so gut wie jeder Website, hier am Beispiel von Einstein1.
Was ist der Footer bei Websites?
Der unterste Bereich einer Website wird auch als Footer bezeichnet. Dieser Bereich enthält normalerweise verschiedene Arten von Informationen wir z. B. den Namen des Unternehmens oder der Organisation, die für die Website verantwortlich ist, sowie relevante Copyright-Informationen.
Die Footer vieler Websites enthalten oftmals auch grundlegende Navigationslinks, z. B. „Über uns“, „Kontakt“, „Hilfe“ und häufig zusätzliche Links zu Seiten wie „Nutzungsbedingungen“, „Datenschutzrichtlinien“ und „Impressum“.
Obwohl ein Footer auf einer Website oder in einem Online-Shop nicht zwingend erforderlich ist, ist er jedoch auf fast allen wichtigen Websites zu finden. Die Programmiersprache HTML 5 enthält sogar ein -Tag, mit dem Inhalte am Ende einer Website platziert werden können.
Darüber hinaus erwarten Besucher von Websites häufig, bestimmte Informationen zu einer Website zu finden, wenn sie in ihrem Webbrowser zum Ende einer Seite scrollen. Aus diesem Grund enthalten z. B. auch die meisten Webseitenhosts eine Fußzeile als Standardbestandteil ihrer Website-Vorlage.
Was ist der Zweck eines Footers?
Eine Fußzeile vermittelt den Website-Besuchern ein Gefühl der Konsistenz, da auf jeder einzelnen Seite dieselben Informationen angezeigt werden.
Aufgrund des sich wandelnden Nutzerverhaltens wird es immer wichtiger, ein Gefühl der Konsistenz zu schaffen.
Selbst Website-Besucher, die den gesamten Inhalt einer Seite sorgfältig gelesen haben, erreichen möglicherweise das Ende eines Artikels und schließen die Seite.
Dies macht die Fußzeile zum perfekten Ort, um Besucher einzuladen, sich weiter mit deiner Seite zu beschäftigen.
Neben der Konsistenz und dem Anbieten weiterer Inhalte sind Footer von Websites in zweierlei Hinsicht noch wichtig:
1. Für den Endbenutzer
Footer bieten dem Besucher der Seite wichtige Informationen, die möglicherweise nicht sichtbar oder im Hauptmenü nicht leicht zu finden sind, z. B. Kontaktinformationen, „Über uns“, Nutzungsbedingungen oder Pressemitteilungen.
2. Für Webseitenbetreiber
Aus Sicht des Webseitenbetreibers kann die Fußzeile eine Plattform bieten, auf der Ereignisse, Angebote, beliebte Artikel und Social Media-Konten beworben werden können.
Das Anbieten nützlicher Ressourcen und Tools für die Besuchererfahrung schafft Vertrauen und Respekt beim Kunden/Webseitenbesucher.
Hier sind einige weitere Gründe, warum du dich mit der Gestaltung eines Footers befassen solltest:
- Er bietet technische und rechtliche Informationen zur Website.
- Er erleichtert die Website-Navigation: Einige Webmaster fügen eine Kopie des Menüs bzw. der Sitemap in die Fußzeile ein, um Benutzern, die sich bereits am Ende der Seite befinden, die Navigation zu erleichtern und die interne Verlinkung zu verbessern.
- SEO: Es kann nützlich sein, wichtige Pages im Header und in der Fußzeile zu verlinken.
Wie ist ein Footer aufgebaut?
Das Design des Footers sollte sich in das Design der Website einfügen und es ergänzen. Für das Design der Fußzeile verwendest du also am besten dieselben Schriftarten, Farbschemata und Grafiken.
Das Design des Footers liegt ganz beim Designer der Website. Einige Fußzeilen enthalten nur eine rechteckige Textzeile, die sich über die Breite der Website erstreckt, während andere in Abschnitte unterteilt sind. Wir werden uns später einige gute Beispiele dazu anschauen.
Einige Unternehmen verwenden die Fußzeile ihrer Website, um ein Newsletter-Signup für ihr E-Mail-Marketing zu implementieren. Fußzeilen können zudem Medieninhalte, Links zu sozialen Medien und interaktive Inhalte wie Umfragen enthalten.

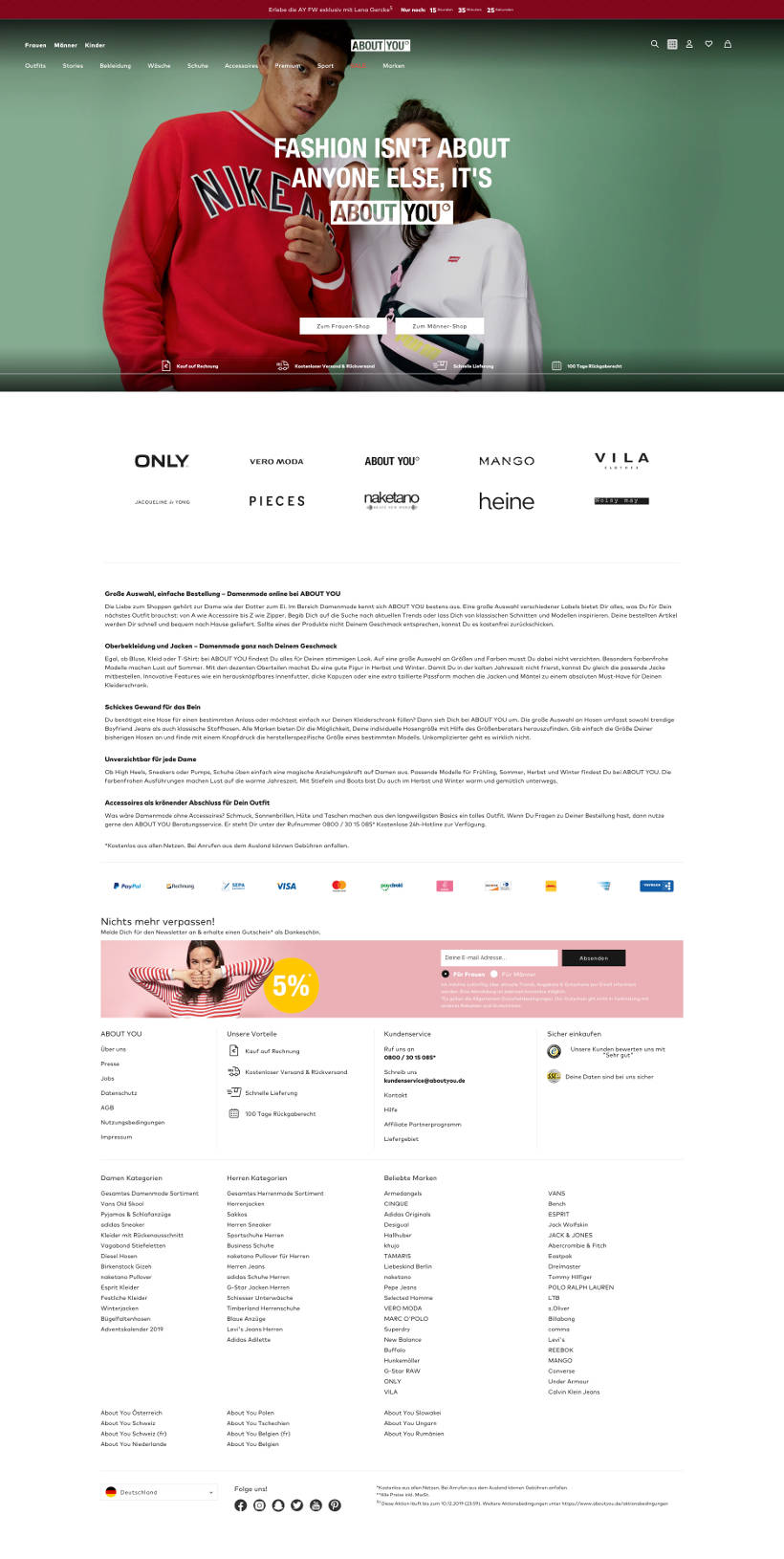
Der Fashion-Händler ABOUT YOU packt bei seinem Footer die volle Klaviatur aus: neben Zahlungsmethoden, Newsletter-Signup, Vorteilsargumentationen und Siegeln finden sich dort alle wichtigen Kategorien, Social Media Buttons, Sprachschalter und wichtige Zusatzinformationen (Quelle: aboutyou.de).
Welche Elemente können im Footer enthalten sein?
Ein Footer ist einer der besten Orte, an denen du Copyright-Vermerke, Haftungsausschlüsse und andere „kleingedruckte“ Inhalte platzieren kannst.
Um das Engagement der Besucher aufrechtzuerhalten, ist die sekundäre Seiten-Navigation jedoch auch ein Muss für Footerelemente.
Bestimmte Features und Funktionen, um den Footer deiner Webseite optimal zu nutzen, sind aber folgende:
- Handlungsaufforderung (Call-to-Action): Eines der wichtigsten Elemente überhaupt auf Webpages und immer noch oft vernachlässigt. Mit einem Call-to-Action (CTA) (z. B. ein Button) werden Webseiten-Besucher angewiesen, eine bestimmte Handlung zu vollziehen, sobald sie die Fußzeile erreichen. Dies kann ein Download, eine Spende, der Besuch einer weiteren Webpage oder ähnliches sein.
- Kontaktformular: Kontaktformulare können im Footer auf jeder Seite einer Website präsentiert werden. Es ist nie eine schlechte Idee, Besuchern mehr als einen Ort zu geben, an dem sie mit dir in Kontakt treten können.
- Adressen oder Karten: Wenn du einen stationären Laden hast, zu dem du Besucher leiten möchtest, solltest du eine Adresse oder Karte in die Fußzeile aufnehmen. Das Widget „Kontaktinformationen“ bietet die Tools, die du brauchst, um über deinen Footer in der realen Welt gefunden zu werden.
- Links zu Social Media Konten: Social Media ist ein wichtiges Tool für Blogger, Website-Eigentümer und Online-Marketer. Social Media Icons bieten eine einheitliche Oberfläche, über die du Links zu deinen sozialen Kanälen platzieren kannst, um die Interaktion auf allen Kanälen zu fördern.
- Newsletter-Signup: Diese Form des CTA dient dazu, E-Mail-Adressen zu sammeln und deine Zielgruppe jetzt und in Zukunft per E-Mail zu begeistern.
- Beliebte Posts oder Artikel: Nachdem ein Besucher einen Post gelesen hat, solltest du ihm die Möglichkeit geben, ähnliche Posts zu entdecken. Damit kannst du u. a. die Zeit erhöhen, die Besucher auf deiner Webseite verweilen und zudem die Bounce Rate (Absprungrate) verringern.
- Menüs: Einige Webmaster fügen eine „Kopie“ des Menüs in die Fußzeile ein, um Benutzern, die sich bereits am Ende der Site befinden, die Navigation zu erleichtern und die interne Verlinkung zu verbessern.
- Auszeichnungen, Awards und Siegel: Im Footer der Website können Auszeichnungen, Sicherheitszertifikate und Abzeichen angezeigt werden, um den Besuchern zu zeigen, dass deine Website und dein Business vertrauenswürdig ist.
- Login- oder Register-Funktion: Für manche Website-Betreiber, die eine Plattform oder ein Social Network betreuen, kann ein zusätzlicher Login- oder sogar Register-Button im Footer meist Wunder wirken.
- Mini-Galerien: du bist Künstler, verkaufst Poster oder Immobilien? Dann sollte dein Footer auf jeden Fall zu Inspirationszwecken einige Bilder oder sogar eine Galerie enthalten. Achte jedoch hier unbedingt auf die Ladezeit deiner Website und dass diese nicht beeinträchtigt wird.
- Logo und Branding: Auch wenn dein Logo ja meist schon im Header-Bereich oder im Menü deiner Website eingebunden ist, kann ein zusätzliches Logo im Footer-Bereich oftmals nicht schaden.
- Mission und Vision: du hast ein bestimmtes Ziel vor Augen und möchtest deine User auf die Reise mitnehmen. Dann solltest du überlegen, ob ein kurzes Statement zu dir, deiner Mission und Vision in den Footer – und somit immer sichtbar – aufgenommen werden sollte.
- Testimonials: „Tue Gutes und rede darüber“, heißt es ja immer so schön. Als sehr wirkungsvoll haben sich dafür in der Vergangenheit sog. Testimonials erwiesen. Kundenmeinungen oder -tests schaffen Vertrauen und helfen, deine User von dir und deiner Leistung zu überzeugen.
- Events: Falls du in regelmäßigen Abständen Events veranstaltest oder auf Partner-Events aufmerksam machen möchtest, kann ein Event-Widget im Footer-Bereich genau das Richtige für dich sein.
Beispiele und Inspiration für großartige Footer
Bisher haben wir uns viel mit der Theorie rund um den Footer, das Design und wichtige Elemente beschäftigt. Nun wird es Zeit, sich einmal reale Beispiele anzusehen und von den Besten zu lernen.
Nachfolgend findest du sehr gute bis großartige, teils lustige, Beispiele für Website-Footer:
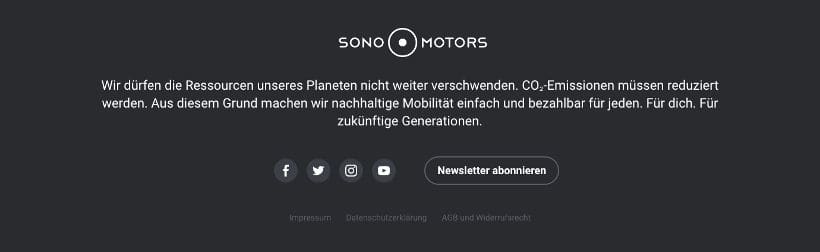
Sono Motors
Sono Motors möchte mit dem „Sion“ die Mobilitätsbranche revolutionieren, nämlich mit dem ersten „Solar Electric Vehicle“. Einem Auto, das sich selbst lädt und in das 248 Solarzellen nahtlos in die gesamte Karosserie eingearbeitet wurden. Klingt ja schon mal großartig!
Weshalb uns der Footer von Soho Motors so gut gefällt? Weil die komplette Konzentration und Energie von Sono auf ihrem Ziel und ihrer Mission liegt: „Wir dürfen die Ressourcen unseres Planeten nicht weiter verschwenden.“.
Sono räumt seiner Story und Message den größtmöglichen Raum ein und macht dabei auch vor dem Footer nicht halt. Zudem ist er schlicht gehalten und clean, mit einem einzigen Call-to-Action (Newsletter abonnieren).
Hier steht ganz klar „Message over Money“ im Fokus, und Sono bleibt sich in diesem Fall druchweg treu. We like!

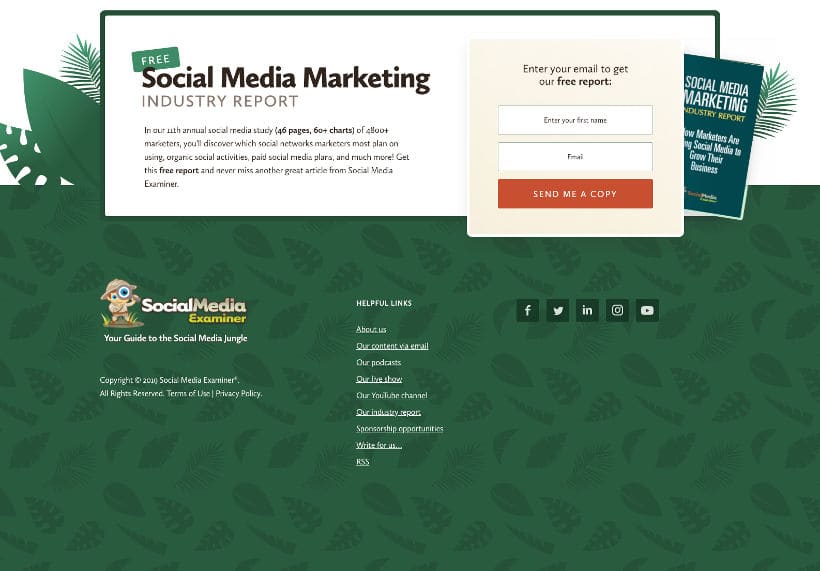
Social Media Examiner
Das nächste Beispiel hat mit sozialen Medien zu tun, nämlich mit der Content-Plattform Social Media Examiner, die ihre Brötchen mit Social Media und Content-Marketing verdient.
Aus diesem stehen auch Online Marketing und Lead-Generierung ganz oben auf der Liste der Verantwortlichen.
Warum uns der Footer des Social Media Examiner so gut gefällt? Hier wird sehr schön das Corporate Design, Webdesign und die Bildsprache von SME mittels eines „Hintergrund-Dschungels“ integriert.
Trotz eines Hintergrunds wirkt der Footer aber nicht unruhig oder aufdringlich.
Relevante Informationen, Links und Social Icons wurden relativ schlicht gehalten, um dem eigentlichen Conversions-Ziel viel Platz zur Entfaltung zu geben: der Newsletter-Signup-Form.

Miki Mottes
Jetzt wird’s wild. Miki Mottes ist Illustrator, Animator und Designer und nutzt nicht nur seine gesamte Website als Design-Portfolio. Auch der Footer hat es aus kreativer Sicht in sich!
Warum uns der Footer von Miki Mottes so gut gefällt? Nicht nur weil er animiert ist, sondern auch, weil er an sich mit dem Wort Footer spielt und ihn als „Untergrund“ seiner Website präsentiert.
An sich ist er sehr schlicht gehalten mit ein paar Links und Credits an den Webdesigner. Zudem schreit der Footer förmlich nach „Kontaktiere mich“. Rundum ein sehr gelungenes Kunstwerk, wie wir finden.

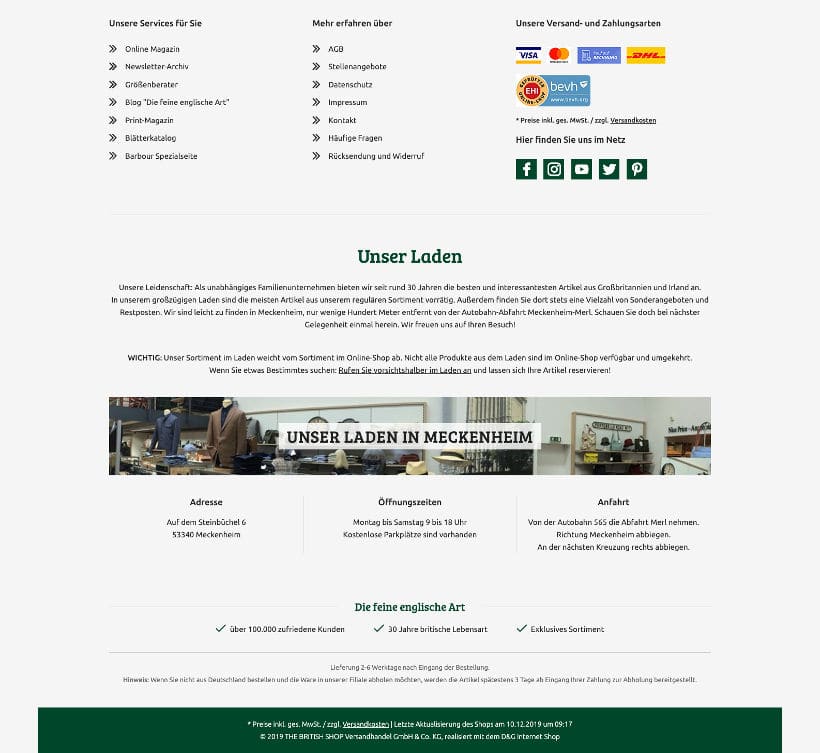
THE BRITISH SHOP
THE BRITISH SHOP ist ein Online Shop, der eine höchst interessante Nische im Fashion-Bereich bedient: es gibt ausschließlich englische Kleidung und Marken im Sortiment.
Bei den Shop Usability Awards 2019 holte THE BRITISH SHOP deswegen den ersten Platz in der Kategorie „Special Interest“. Chapeau!
Neben dem eigenen Online Shop betreibt THE BRITISH SHOP aber auch einen eigenen stationären Laden in Meckenheim. Und genau hier kommt der Footer ins Spiel.
Warum gefällt uns der Footer von THE BRITISH SHOP so gut? Der Webdesigner spielt hier in gekonnter Weise mit typischem, gelerntem Nutzerverhalten. Denn üblicherweise kommt ja nach dem Footer nichts mehr.
Weit gefehlt! Bei THE BRITISH SHOP wird der User nach dem Footer noch mit Zusatzinformationen in Landing-Page-Manier überrascht, indem auf den eigenen Store hingewiesen wird, inkl. Adresse, Öffnungszeiten, Anfahrt und Vorteilsargumentation.
Für eine großartige Art und Weise, wie man den eigenen Multi-Channel-Ansatz auf vielen Kanälen – online wie offline – implementieren kann.

Fazit: Der Footer birgt oftmals ungenutzte Potenziale
Vergiss beim Erstellen deiner Webseite niemals, dass der Footer möglicherweise das Letzte ist, was Besucher sehen, bevor sie deine Website wieder verlassen. Biete ihnen dort unbedingt informative und/oder verlockende Informationen an.
Ein gut gestalteter Footer kann die Benutzerinteraktion stärker beeinflussen als jeder andere Bereich einer Website. Eine Fußzeile ist der Ort, an den Benutzer gehen, wenn sie nicht weiter wissen. Und ein Ort, an dem man positiv überraschen kann.
Wenn wir einen bleibend guten Eindruck hinterlassen möchten, ist es wichtig, dass wir den unteren Rand der Seite nicht vernachlässigen. Schließlich können schon die vermeintlich banalsten Informationen den größten Einfluss auf die Nutzererfahrung haben.


Irena
Hallo Niko, vielen Dank für diesen sehr umfangreichen Artikel. Ich behandle das Thema Footer ebenso auf meiner Webseite und habe euch als perfekte Ergänzung verlinkt. Schön, das es noch solche informativen Blogs gibt. Weiter so. Beste Grüße aus Graz